Tilda website builder empowers millions of people to create impressive, gorgeous, and easy-to-manage websites, online stores, landing pages, and special projects without coding.
We believe that great design is a combination of a million well-thought-out details and expertise in a certain field. That’s why we say, "content is key," and create a tool that covers all the technical aspects so you can focus on what you really love.
Good design should be available to all. Tilda gives everyone—from creative entrepreneurs to large companies and brands—the opportunity to create designs that used to be the privilege of professional studio clients.
Good design should be available to all. Tilda gives everyone—from creative entrepreneurs to large companies and brands—the opportunity to create designs that used to be the privilege of professional studio clients.
Contents
Types of Websites You Can Build on Tilda
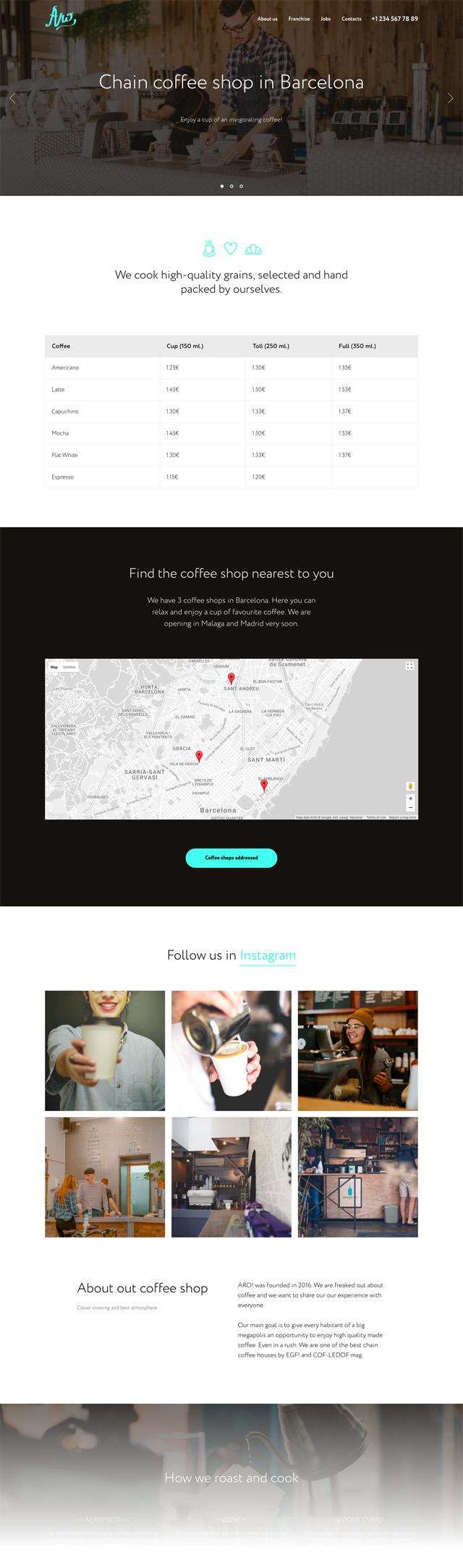
A business needs to have a website that looks professional and fits the brand's overall style. The website is often the first thing that prospects see; it creates the company's first impression and determines whether it can be trusted.
A business website should be easy to manage. Updates and changes happen, but not on a regular basis, so it does not make sense to hire a dedicated person to do the job. A website created on Tilda is easy to update. This can be a task for a marketer, designer, manager, or assistant - it does not require any special skills.
Business website example: California fintech platform "Loankea."
A business website should be easy to manage. Updates and changes happen, but not on a regular basis, so it does not make sense to hire a dedicated person to do the job. A website created on Tilda is easy to update. This can be a task for a marketer, designer, manager, or assistant - it does not require any special skills.
Business website example: California fintech platform "Loankea."
Landing pages are usually made quickly, easy to change during the testing process, contain elements that boost conversions (call to action, online forms, benefits, and advantages), and simple analytics to quickly assess their effectiveness.
A landing page does not have to be expensive: often a landing page is made for a one-time promotion: you design a page, promote the product, then close the project. It is not worth hiring a team of designers and programmers for this task.
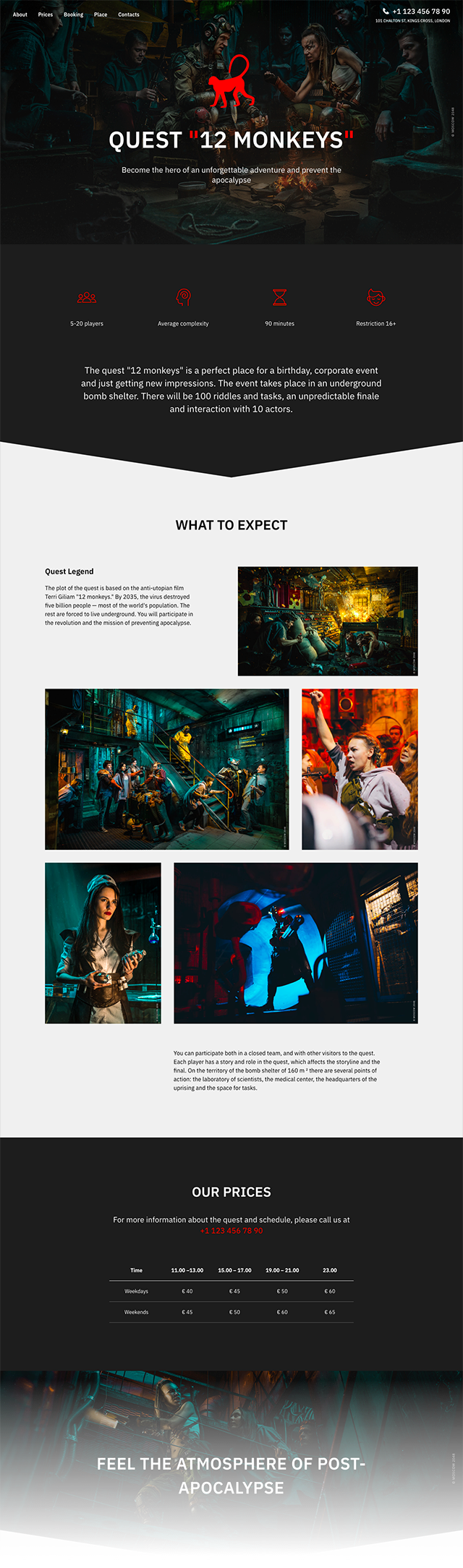
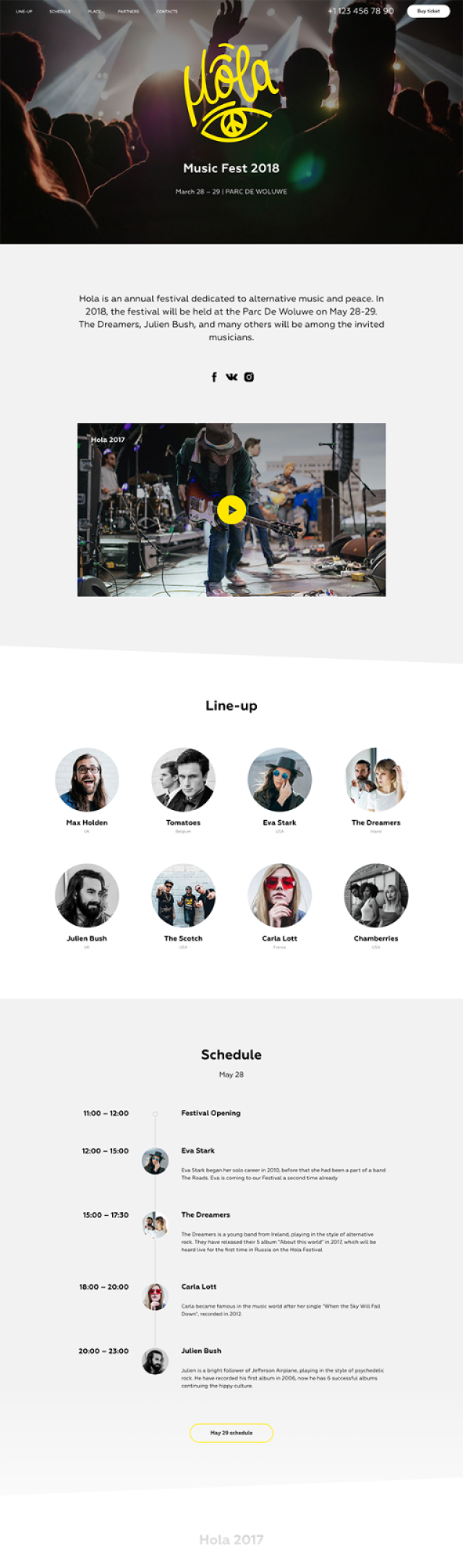
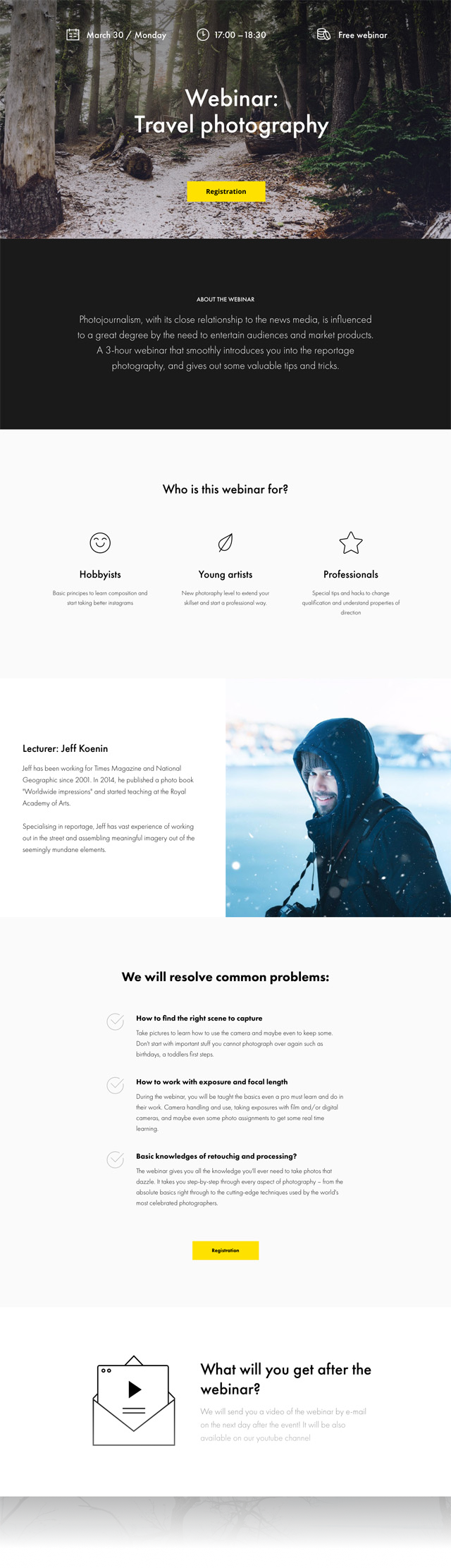
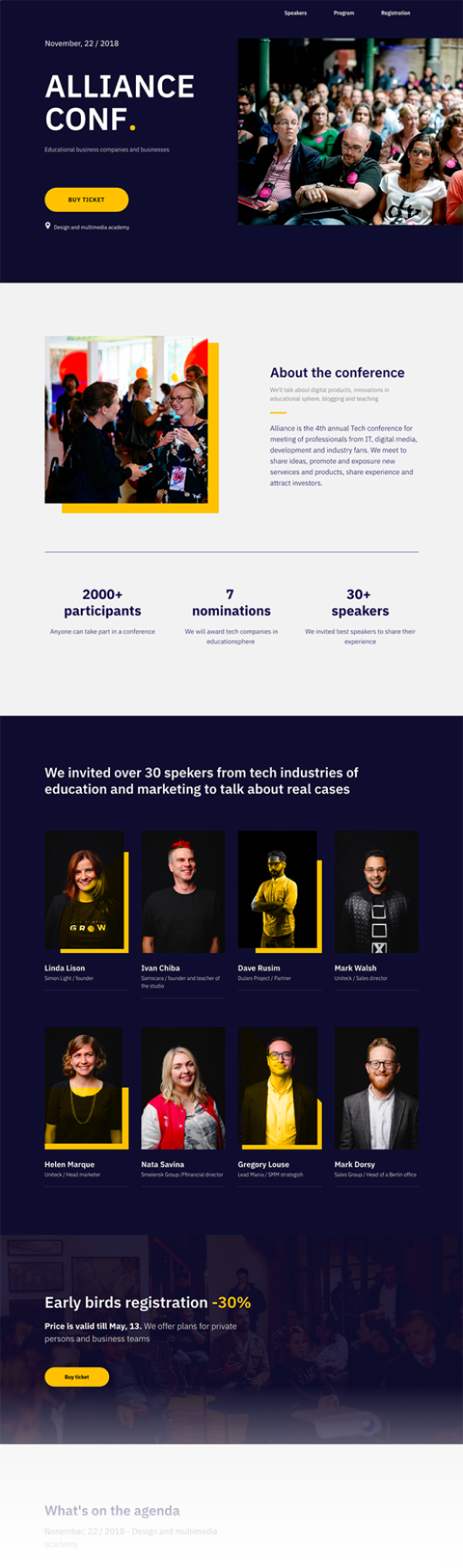
An event web page is usually created along with many other organizational tasks, so it should be extremely easy to create a website for ticket sales, which can be changed on the fly.
Landing page example: Open-air festival Ins Freie!
A landing page does not have to be expensive: often a landing page is made for a one-time promotion: you design a page, promote the product, then close the project. It is not worth hiring a team of designers and programmers for this task.
An event web page is usually created along with many other organizational tasks, so it should be extremely easy to create a website for ticket sales, which can be changed on the fly.
Landing page example: Open-air festival Ins Freie!
Your own business starts with small steps. At the start, it is important to invest in production, logistics, and promotion, while the website can be made by yourself.
Full-featured stores - with a shopping cart, payment systems to choose from, the ability to set product parameters, add delivery options, and create promo codes - should turn out well even for those who have never tried to make a website before.
Online store example: Women's clothing online store "El Flair."
Full-featured stores - with a shopping cart, payment systems to choose from, the ability to set product parameters, add delivery options, and create promo codes - should turn out well even for those who have never tried to make a website before.
Online store example: Women's clothing online store "El Flair."
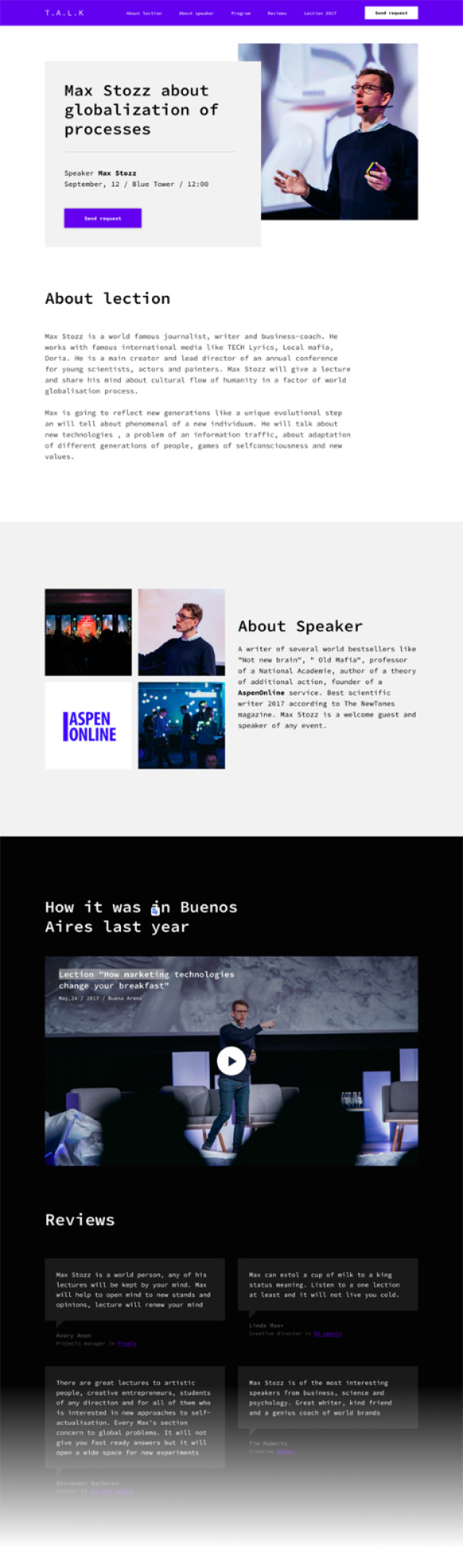
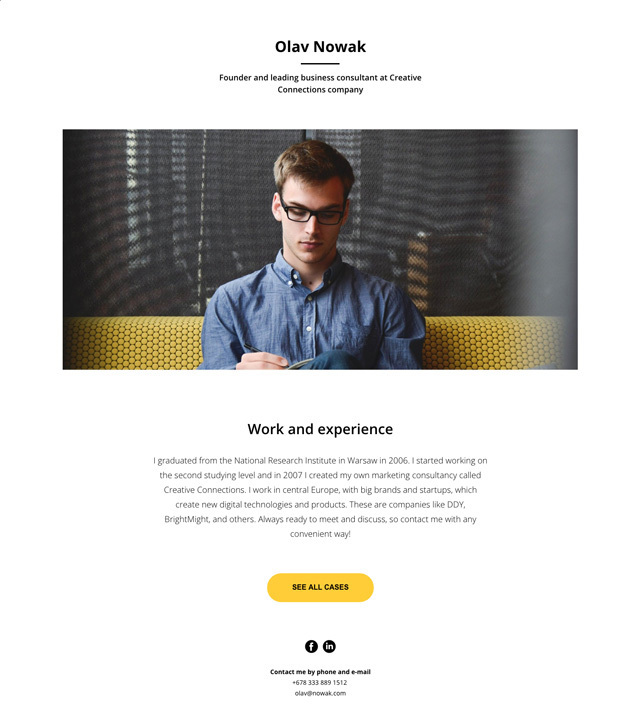
A personal website of a professional is a way to introduce yourself, save, and structure your portfolio. That means working with traffic and analytics, attracting new audiences from search engines, sales, automation of routine processes, and proving the expertise level.
Personal website example: A personal website of an independent senior consultant Conor Stinson.
Personal website example: A personal website of an independent senior consultant Conor Stinson.
Content marketing is a long-term investment that, unlike conventional advertising, accumulates effect over time.
Content marketing can be implemented through a corporate blog or by placing native advertising on professional media. Unconventional delivery and the ability to fit in with the existing website of the business or the media are important in both cases.
Special advertising project example: Corporate blog by Port of Zeebrugge "Connect."
Content marketing can be implemented through a corporate blog or by placing native advertising on professional media. Unconventional delivery and the ability to fit in with the existing website of the business or the media are important in both cases.
Special advertising project example: Corporate blog by Port of Zeebrugge "Connect."
It is convenient to create a presentation or an annual report online. Slides can be opened on any device, regardless of the file version and operating system; you only need the Internet connection to make changes, and you can share a link instead of a large file with your clients or colleagues.
Creating Website Out of Blocks
Tilda website builder was the first to introduce a modular system for creating websites, an idea that was later used by other services. Each block is a group of elements united around a single message. A web page is made up of blocks, just as a house is made up of floors, to create a consistent story.
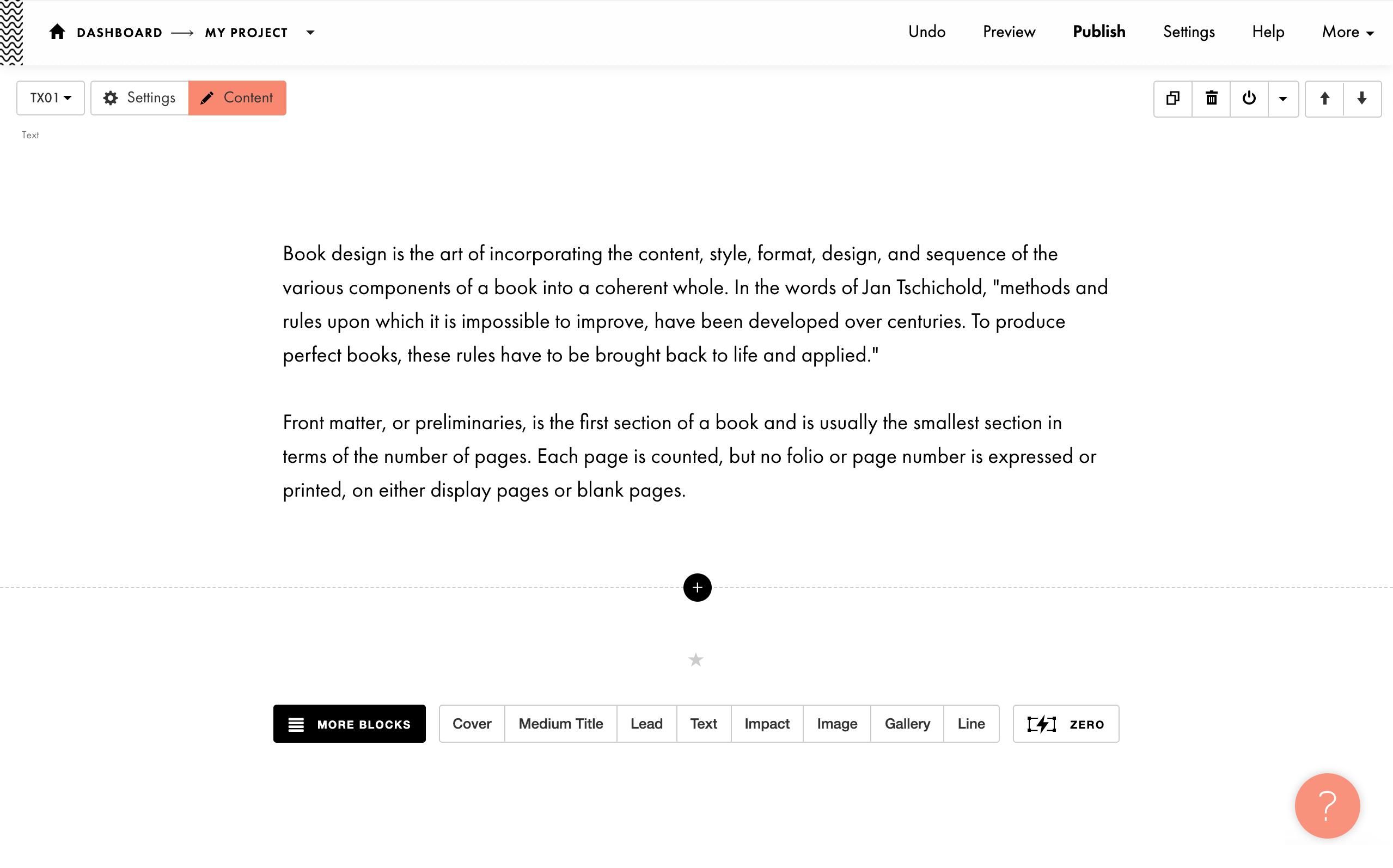
Adding blocks in the Tilda editor


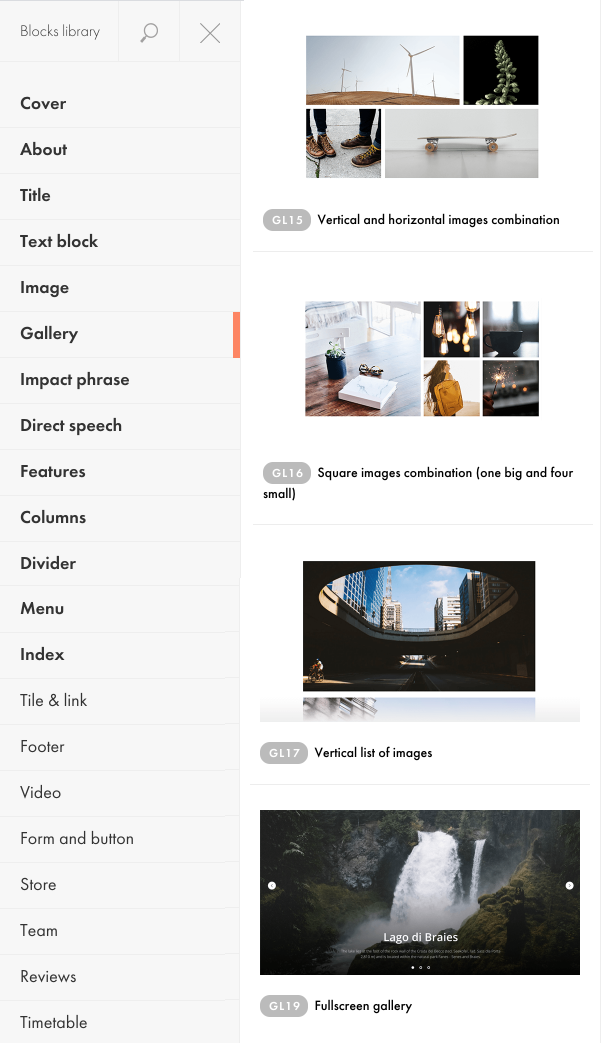
Block Library
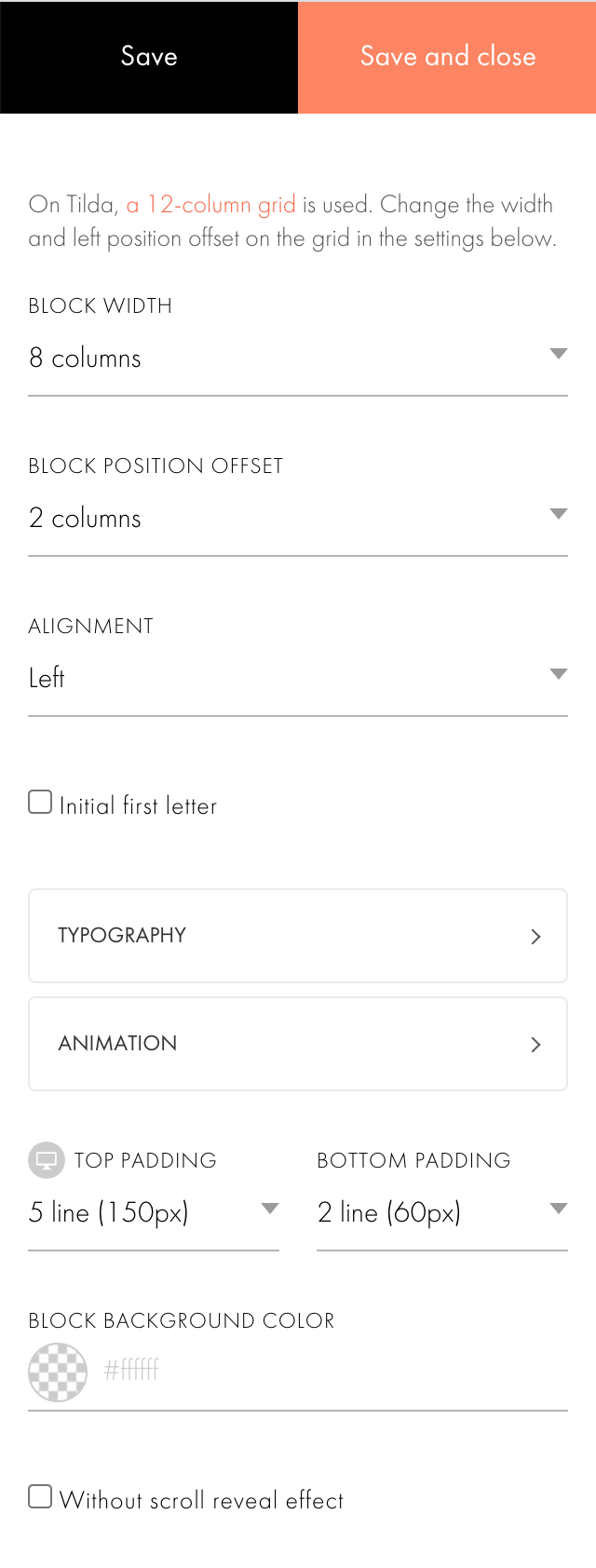
Block Settings and page editor

Adding a new block
Block controls: duplicate, delete, move, hide
Instantly publish the page

The blocks are created by a team of designers based on research and analysis of the most frequently used patterns. This results in an up-to-date tool that reflects the trends of modern website design.
The blocks are designed and engineered with spacing, indentation, and font sizes in accordance with the traditions of classical typography. They are created by professionals, so they look balanced and harmonious. This saves you time: You don't have to worry about the look, focus on the content and put all your effort into the message of your web page.
The blocks are designed and engineered with spacing, indentation, and font sizes in accordance with the traditions of classical typography. They are created by professionals, so they look balanced and harmonious. This saves you time: You don't have to worry about the look, focus on the content and put all your effort into the message of your web page.
Over 550 blocks divided into categories are available in the Block Library
Part 1. Basic element categories

Gallery

Text

Title

Menu

Form

Button
Part 2. Ready-made content sections
About. Blocks to describe the features of the project: Text blocks, image galleries, and social media buttons.






Features. Combinations of photos, texts, and icons arranged as a list.






Services. Cards, lists with images, columns with icons, and other options for different areas of business.






How It Works. Timelines, steps, and cards to visualize the process.




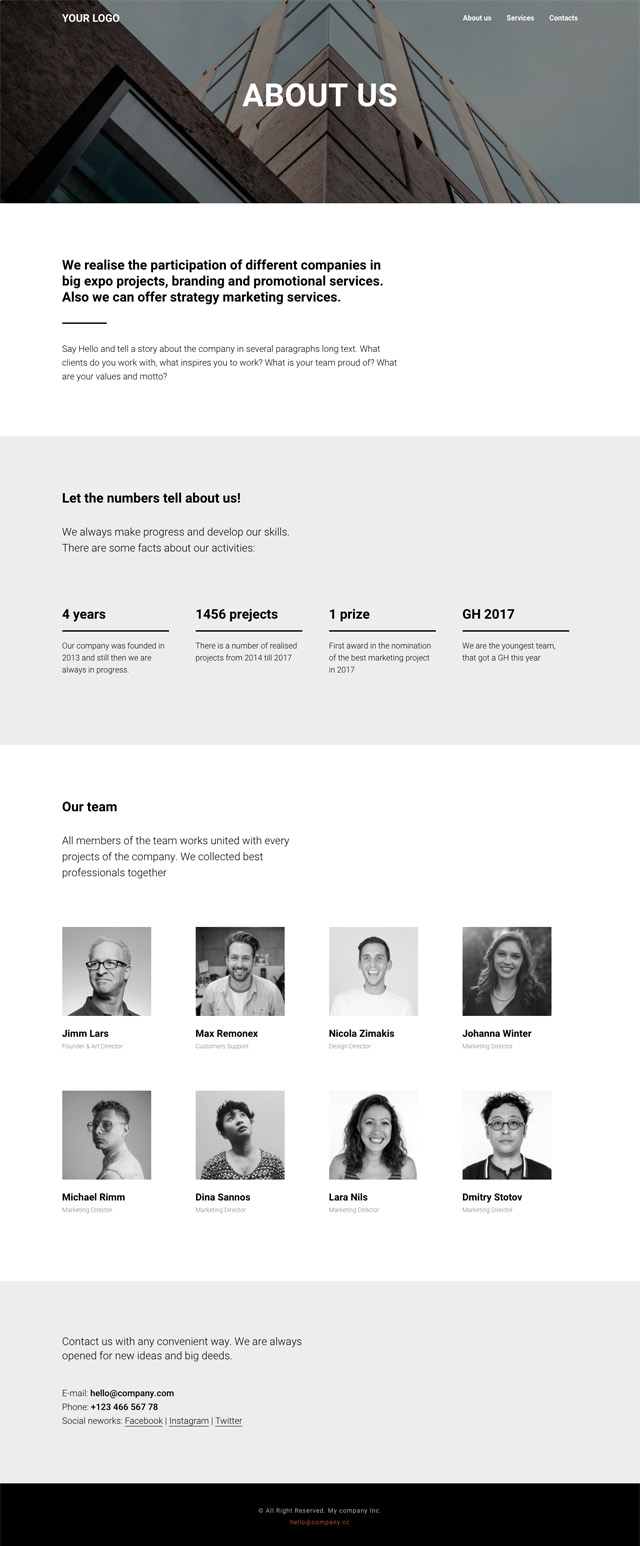
Team. Blocks to present your company's employees or keynote speakers.
Reviews. Several design options are available: A slider, several columns of text with photos, or feedback with a background image.
Reviews. Several design options are available: A slider, several columns of text with photos, or feedback with a background image.






Timetable. Timelines, tables, and columns to create schedules or visual representations of the process.



Pricing Plans. Display prices for your services as cards, lists, or tables.
Partners. A grid of logos along with additional information about your partners.
Partners. A grid of logos along with additional information about your partners.






Store. Shopping cart, product cards, and pop-ups.





News and Feeds. Grids for news or blogs.



Blocks can be rearranged, copied, moved to the beginning or end of a page, temporarily hidden, or permanently deleted. Building a website out of blocks is fun, it's like a game, but eventually, you will end up with a real, functional website.
Each block has a number of visual settings: Spacing, indents, columns, and typography, so any block can be taken as a template and its design adjusted according to your needs. You'll get a unique website, unlike any other. All the templates have already been worked on by professional designers, which makes creating a website on Tilda relatively fast.
Each block has a number of visual settings: Spacing, indents, columns, and typography, so any block can be taken as a template and its design adjusted according to your needs. You'll get a unique website, unlike any other. All the templates have already been worked on by professional designers, which makes creating a website on Tilda relatively fast.
Intuitive Editing in the Visual Editor
Changes are immediately visible
"What you see is what you get" (WYSIWYG) is the guiding principle to editing content in Tilda's visual editor. To change the text, just click on it and start typing. To change the image, simply drag the new image over the previous one.
Adding your own content in the Editor

Working with text. Focus on typography, unlimited choice of fonts, visual hierarchy
90% of web design is centered around typography, which is why designers pay a lot of attention to text design. The text should be clear and easy to read, regardless of the topic of the website. Good font pairings, proper indentation, and interline spacing—designers carefully calibrate all these parameters on both desktop and mobile.
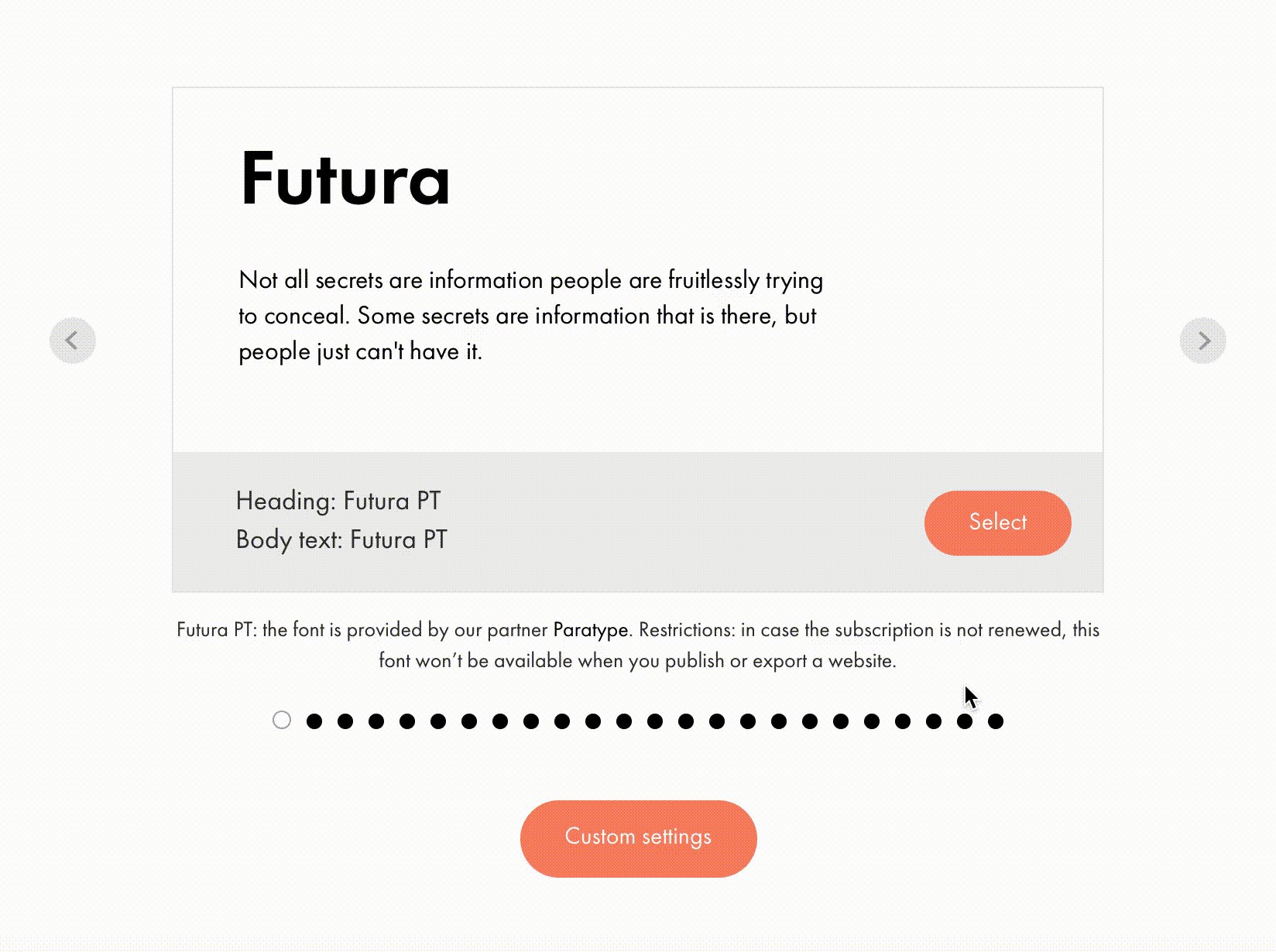
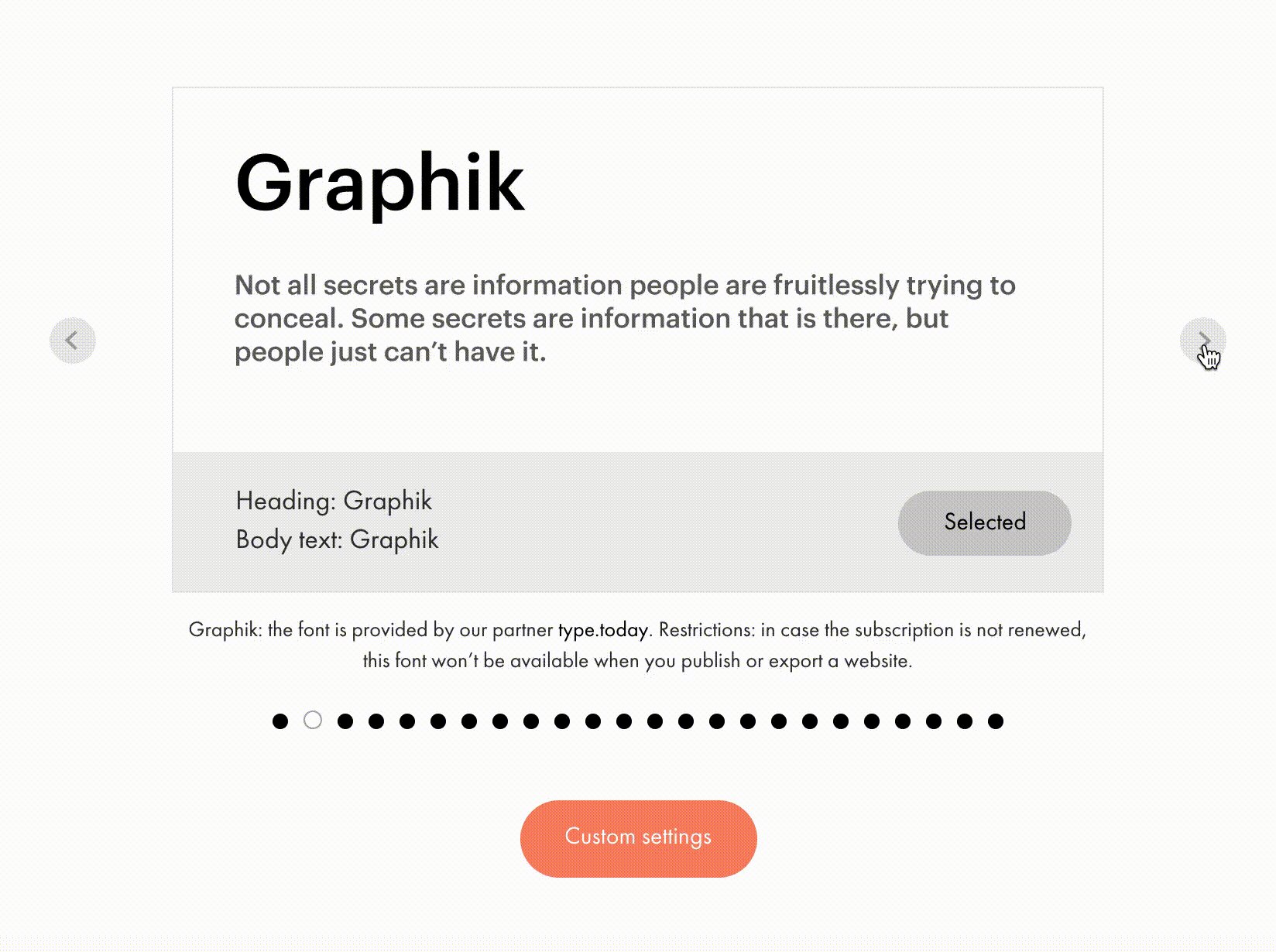
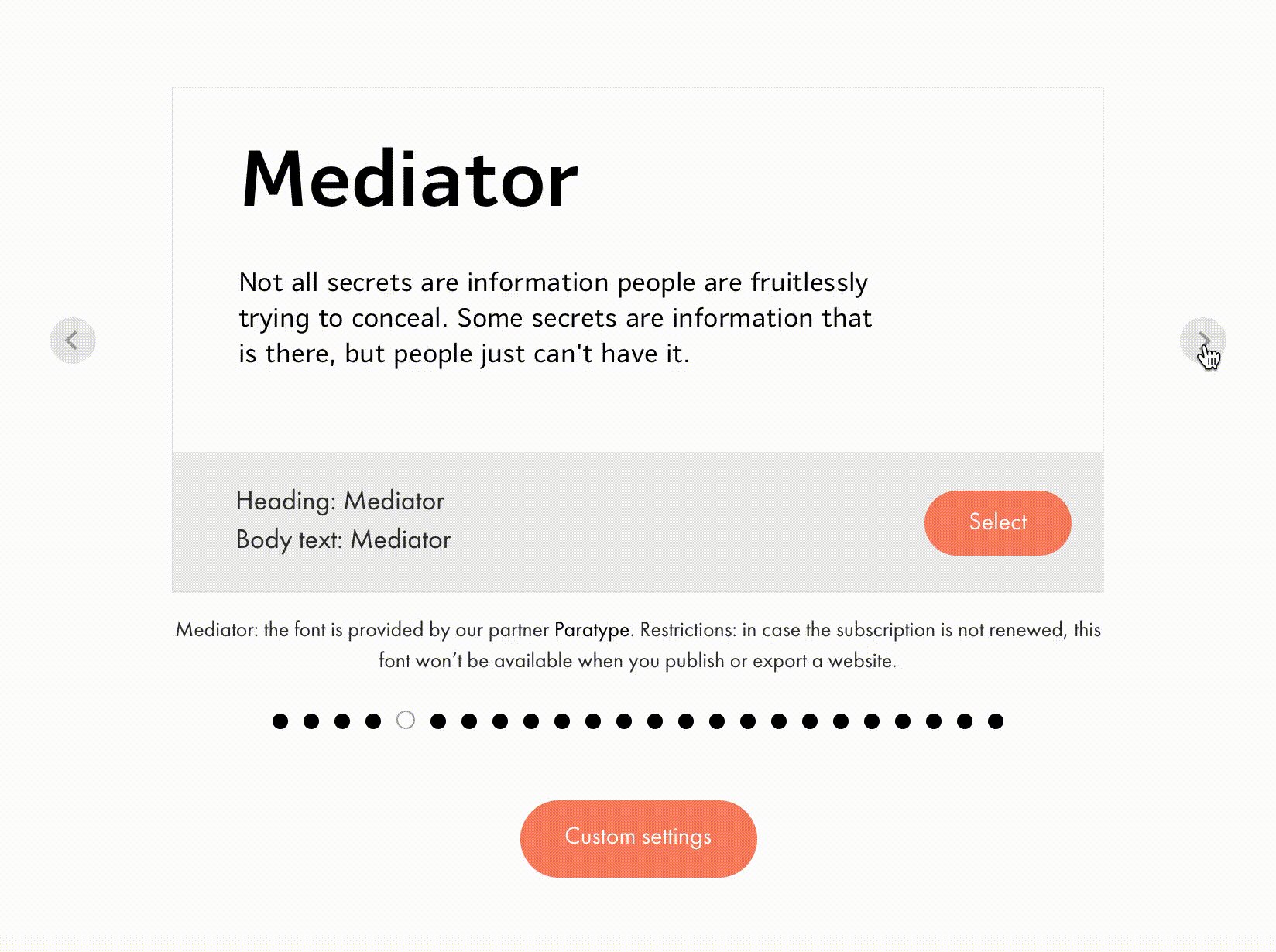
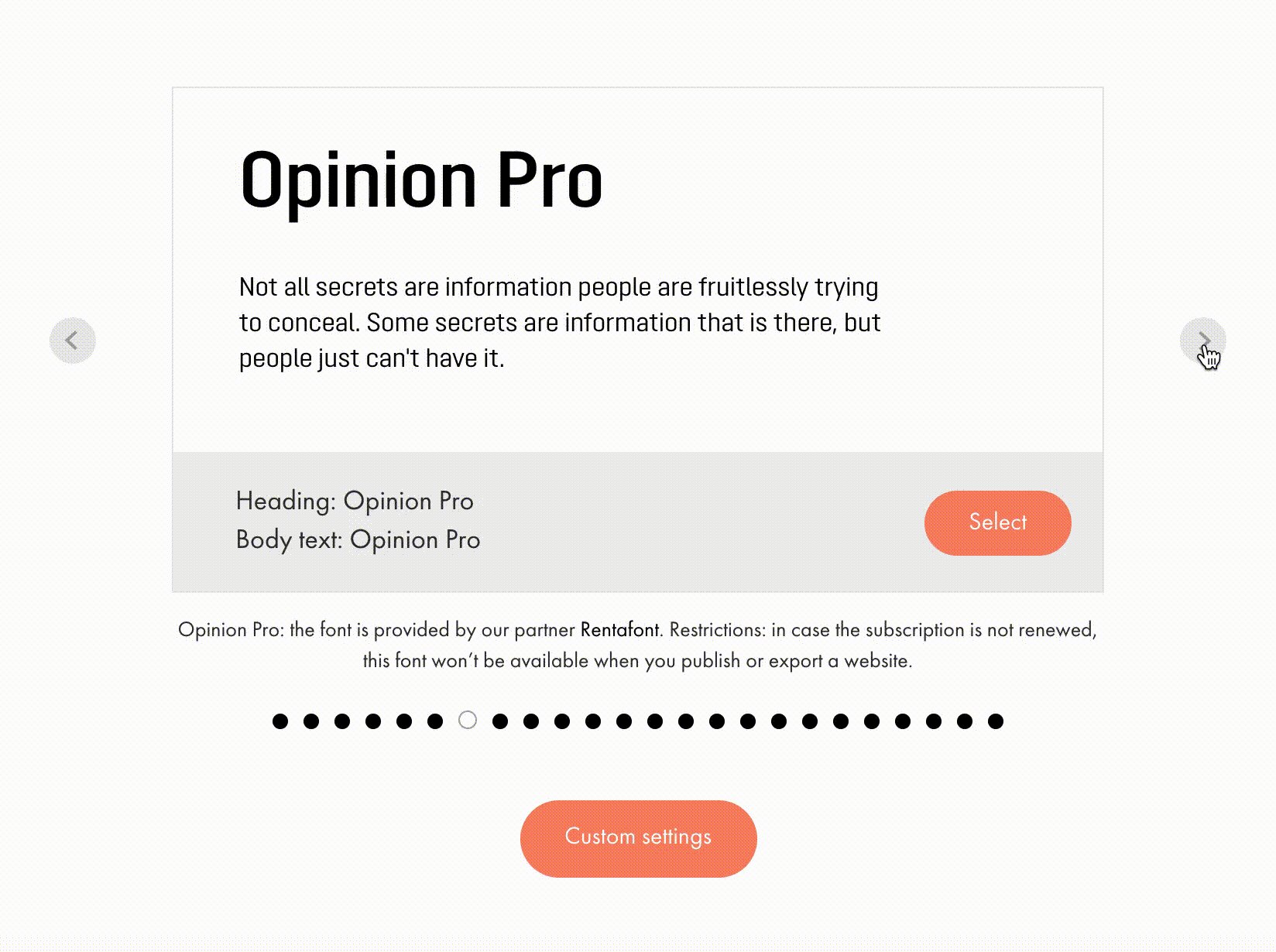
Tilda's built-in font collection offers 20+ high-quality fonts, including Tilda Sans, Graphik, IBM Plex, and Kazimir (free for Tilda users). The Adobe Fonts and Google Fonts libraries are also easy to connect. On top of that, you can upload your own font in 9 styles, as well as use variable fonts and upload WOFF2 font files to speed up font delivery.
Tilda's built-in font collection offers 20+ high-quality fonts, including Tilda Sans, Graphik, IBM Plex, and Kazimir (free for Tilda users). The Adobe Fonts and Google Fonts libraries are also easy to connect. On top of that, you can upload your own font in 9 styles, as well as use variable fonts and upload WOFF2 font files to speed up font delivery.



Font selection in Site Settings
Typography in Tilda blocks
Blocks are created with the fundamental design principle of visual hierarchy in mind. This makes the message structured and easy to digest, as the main and secondary objects are clearly distinguished.
Image and video editing
Fullscreen covers, background videos, sliders, and image galleries create effective designs for situations where images replace words.








You can find and add beautiful free photos to your web page without leaving the editor — Tilda has a built-in photo library with 600 000+ images distributed under a free license for commercial and non-commercial use.
You can edit uploaded images in the built-in photo editor. Rotate, crop, add filters or frames to your image, adjust its sharpness, and more.
You can edit uploaded images in the built-in photo editor. Rotate, crop, add filters or frames to your image, adjust its sharpness, and more.
Icons for business are available directly in the Editor, Tilda Icons tab. Icons complement the page graphically, making it more interesting and visually diverse. Tilda designers created 700+ icons focusing on the needs of our users. That's why the collection includes 45+ icon sets that are suitable for different industries.
To add a video, all you have to do is add the video ID or a URL to Youtube or Vimeo. Videos can serve as a background on the cover or in one of the ready-made blocks, Zero Block, or image galleries. GIF animation can be added to any block in the same way as any image.
200+ Templates for Various Industries
A template is a complete, ready-to-use page made up of blocks. It can be used as:
1
A base for further designs. Adjust the structure and change some blocks
2
An example of using blocks. Find unusual applications for any setting
3
A reference point for website structure. Most templates are dedicated to a particular business—you can use them as a guide to understanding what should be on your website
4
A ready-made page where you only need to replace the text, add your own images, and publish it.
A distinctive feature of templates is that most of them are made for a specific business. Before creating a template, designers carry out research, studying the specifics of a field and its related areas. They analyze existing websites and interview business representatives to understand how to make the website effective. Only then do they think about how to present it visually. This approach makes it possible to create templates for functioning websites that look good.
The templates are divided into categories:
· Business
· Store
· Event
· Blog
· Contacts
· Form
· Inner page
· Pro (design templates made using Zero Block)
· Store
· Event
· Blog
· Contacts
· Form
· Inner page
· Pro (design templates made using Zero Block)












You can create a custom template yourself. This can be useful if your website has many similar pages or if you work with affiliates or subsidiaries since templates can be shared with other users.
Online Store and Payment Systems
On Tilda, you can create an online store with product cards, or simply connect a payment system and accept online payments—if you hold paid webinars or give classes, for example.



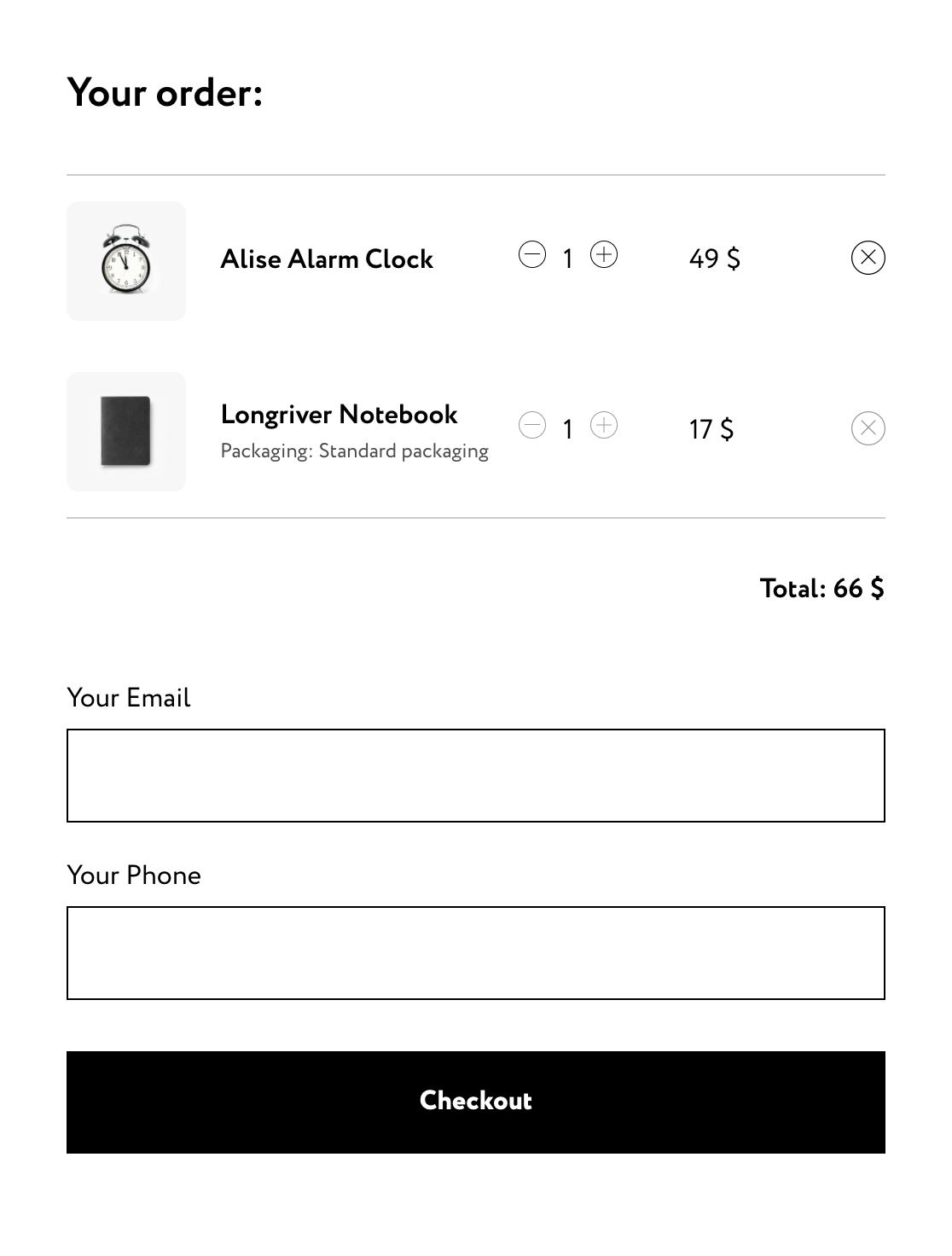
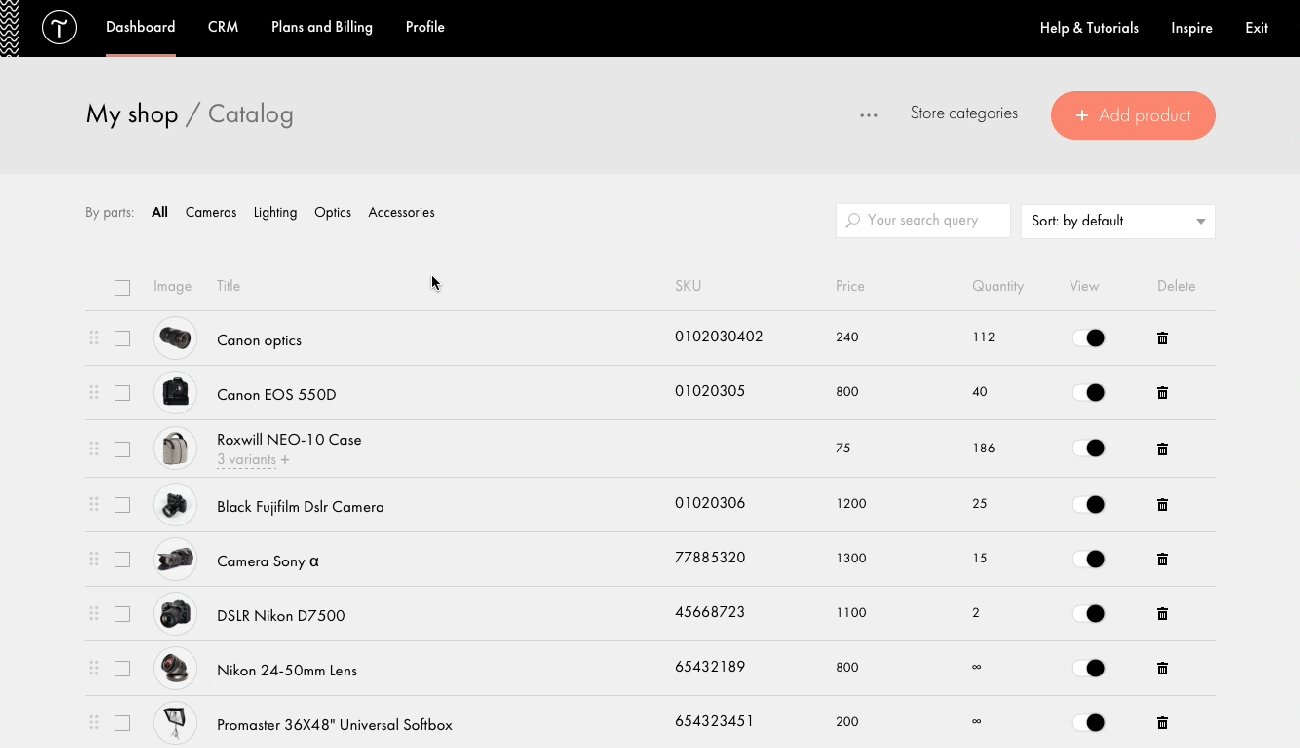
Shopping cart
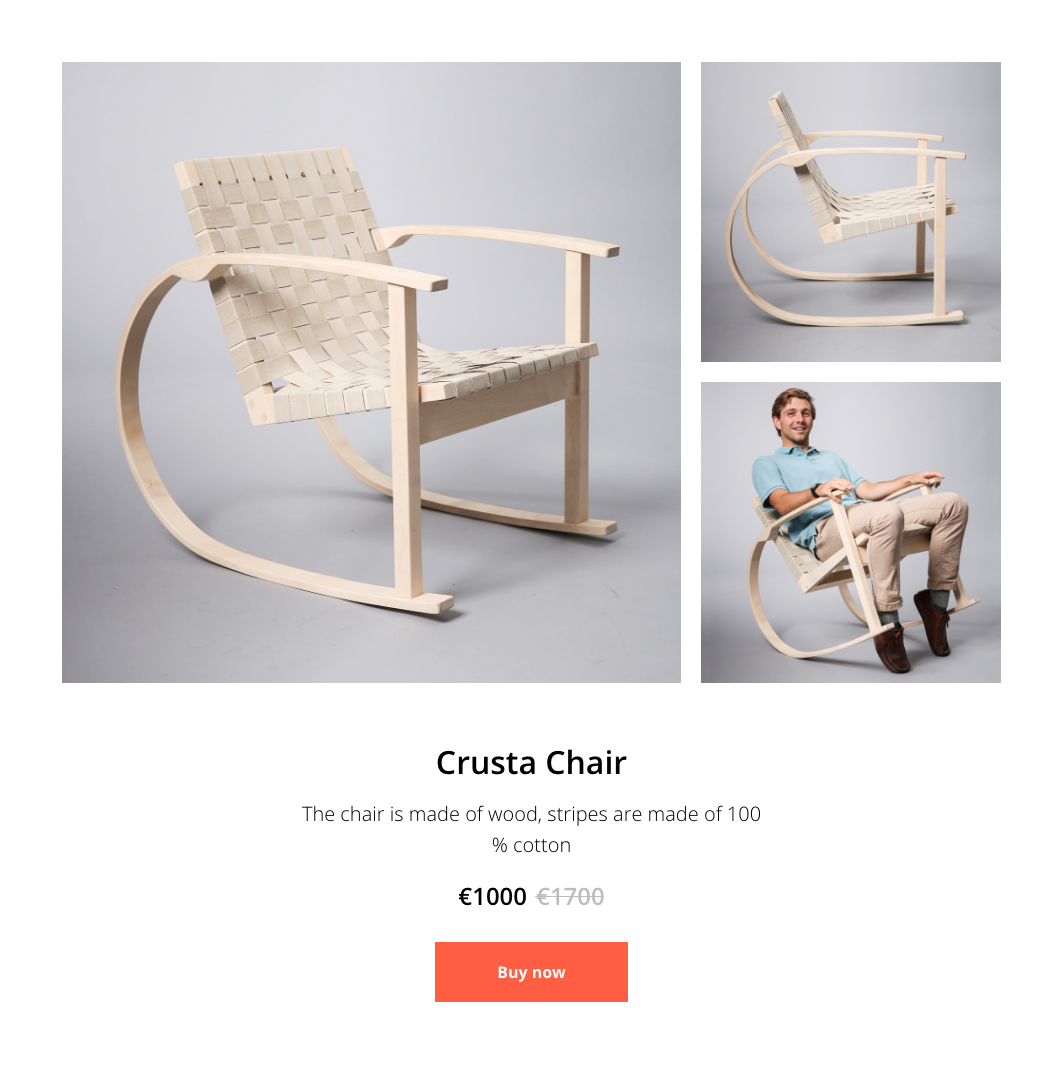
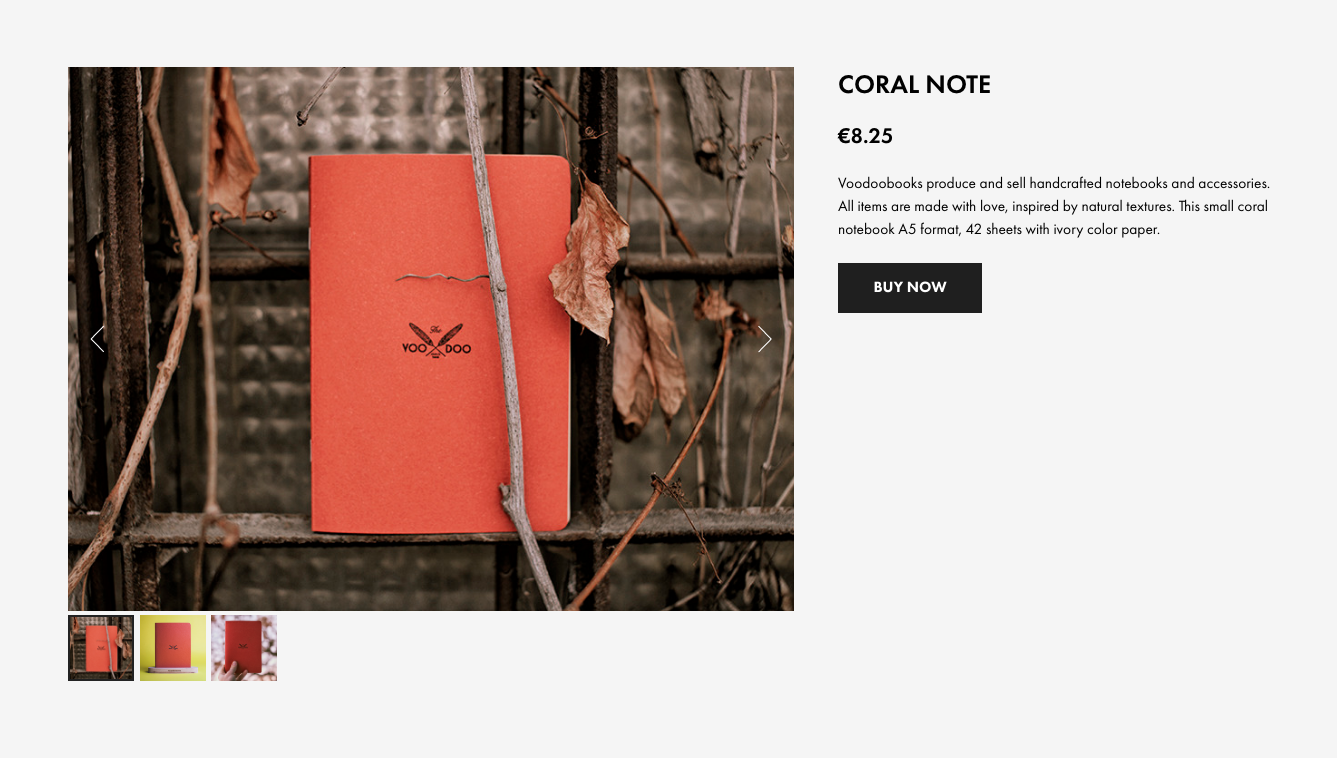
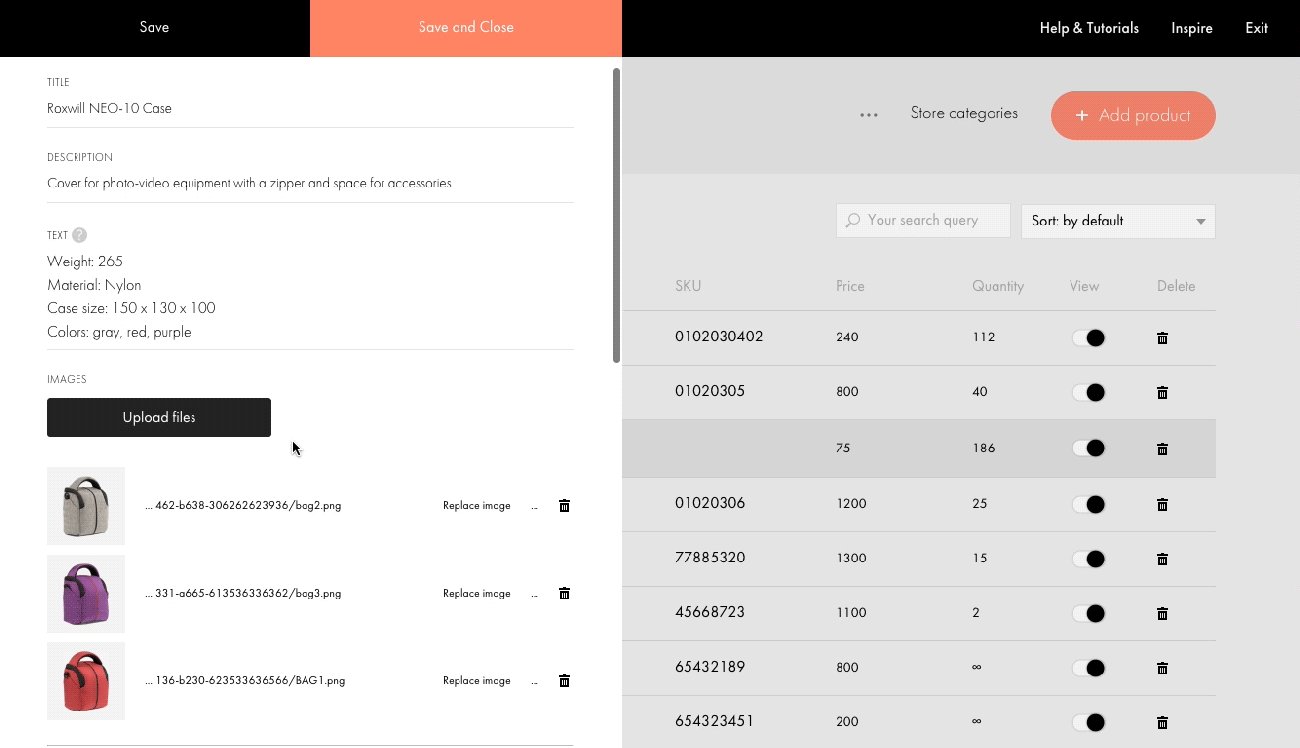
Product cards


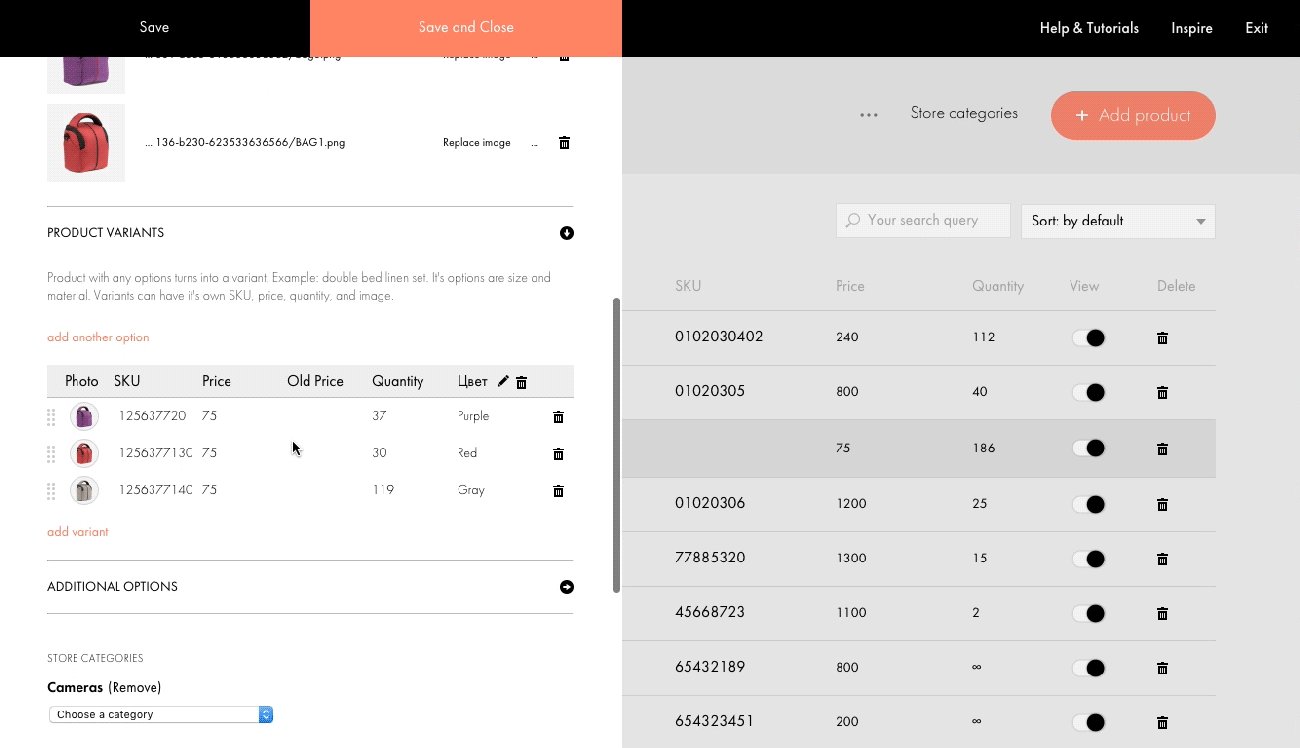
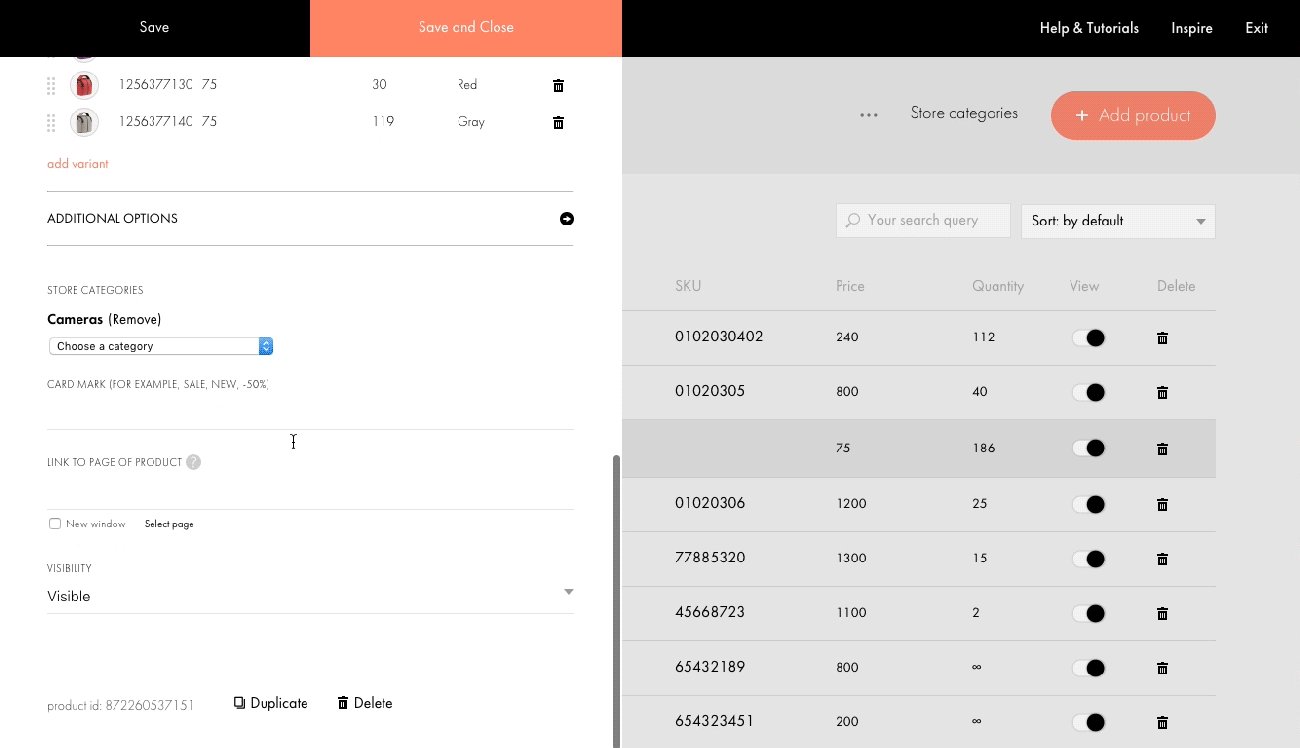
Product variants, choice of product parameters

Key eСommerce features :
Automatic price adjustment based on the chosen product options
Adjusting the number of items in the shopping cart
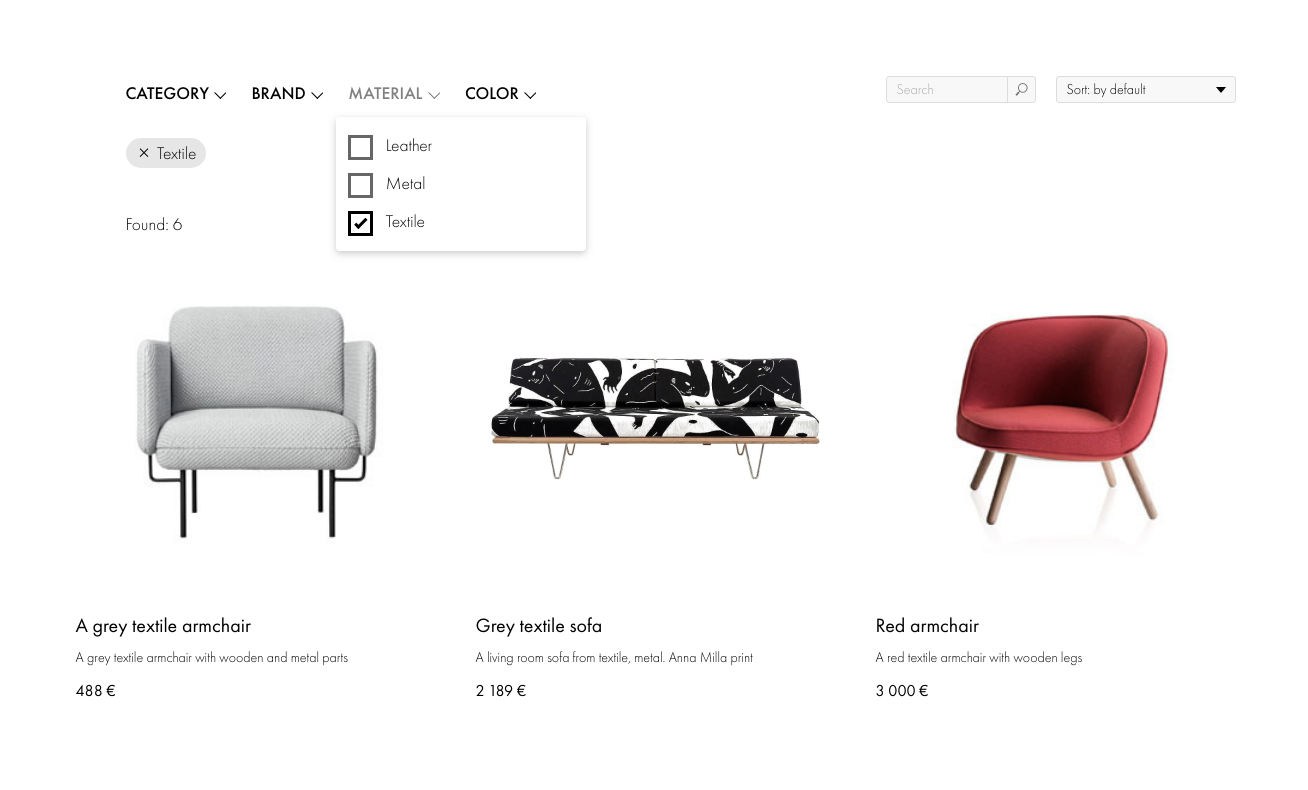
Product Catalog
Product filter by parameters, product search, and sorting

Online Store Statistics

And more:
Product import and export
Accounting for goods in stock
Creating promo codes
Additional options to your orders
SEO settings for your products
Product import and export
Accounting for goods in stock
Creating promo codes
Additional options to your orders
SEO settings for your products

Payment systems integrated with Tilda
Connect one of the services and allow your customers to safely pay for goods and services using Visa or MasterCard, mobile payments, or online banking services.
Tilda offers integrations with several most popular payment services, such as PayPal, 2Checkout, or Stripe. You can also add the option to pay after delivery.
Tilda offers integrations with several most popular payment services, such as PayPal, 2Checkout, or Stripe. You can also add the option to pay after delivery.

If you are a developer and have a payment system that you would like to integrate with Tilda, you can do this using the Custom Payment Gateway.
Online store examples made on Tilda

Jewelry and home decor store

Art dealer online store

Online store for stylists
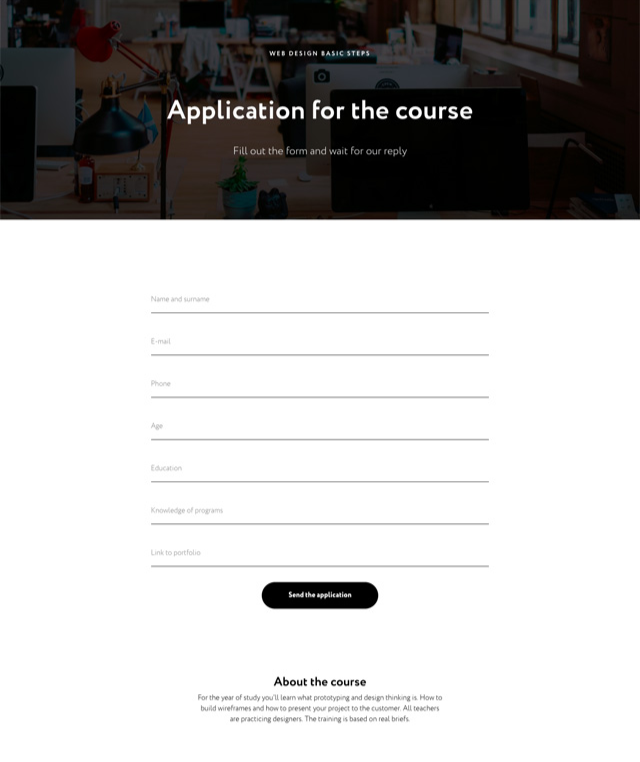
Use the forms to collect any kind of data, conduct surveys, collect CVs and test tasks, and enable online booking. Customize input fields with a simple editor, publish forms, and collect the results.
Find the forms you need in the "Form and button" category.
Types of forms:
Types of forms:
- Vertical
- Horizontal
- Pop-ups (time-triggered, scroll-triggered, or exit-intent)
- Multi-step forms
- Poll or voting
- Test
- Rating or voting
- Widgets: Messengers, callback forms, forms to subscribe and send messages
- Form to accept donations
Additional features
Divide the large form into short steps
Receive uploaded files in Dropbox, Google Drive, and Yandex.Disk
Types of input fields
Phone number, email address, name, and a verification link
Single response or multiple-choice questions
Drop-down list
Date and time picker, quantity selector
Confirming an action with a checkmark
Uploading files to a form
"Hidden field" (system field type)
A poll with pictures as the answer options
Calculator. Calculate the cost of products depending on their parameters. Add parameters and specify the calculation formula.
Quantity input as a plus/minus button or a slider












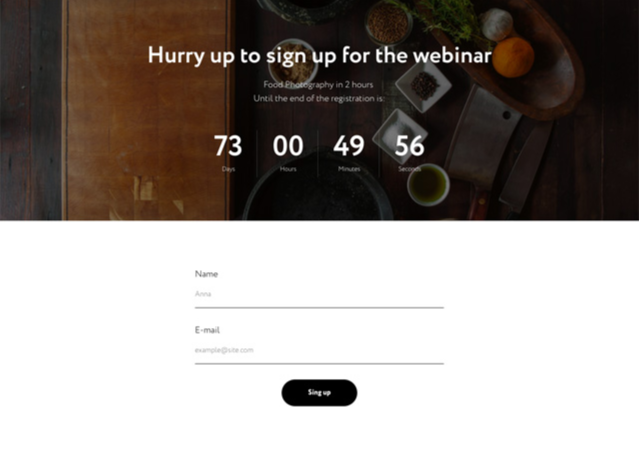
You can start from scratch or choose a ready-made web page with a survey, application form, or questionnaire from the template library. Block layouts created by the designers are easy to customize. Whether it's a pop-up window, a cover subscription form, or a large survey, you'll quickly find the best option.










Data capture services
Form submissions are stored in the "Leads" section in the Tilda dashboard. You can also connect forms to third-party data collection services - submissions can be sent to your email, to an automatically created Google Sheet, to a CRM or email service.
20+ data collection services are integrated with Tilda: Email, Mailchimp, Google Sheets, Google Forms, Monday.com, Salesforce, Notion, SendGrid, GetResponse, UniSender, SendinBlue, Mailerlite, SendPulse, AmoCRM, Megaplan, Pipedrive, Bitrix24, Telegram, Slack, Trello, Zapier, Zoho CRM, and Hubspot. You can also receive data using Webhook or your own script.

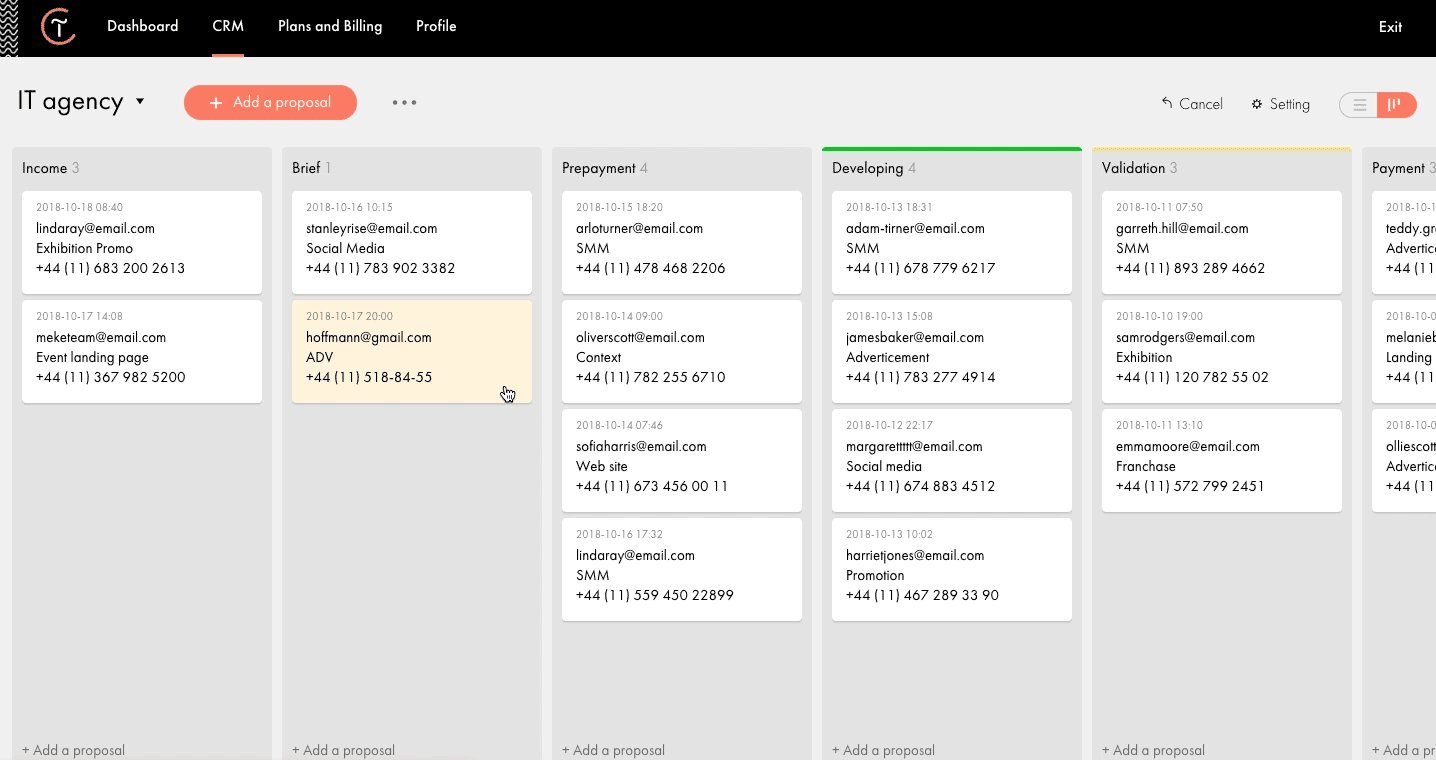
Tilda CRM is a built-in free lead management system. CRM makes it easy to work with clients:
- Leads are stored in one place, the system contains an address book, and the order history is saved;
- CRM automatically collects statistics on leads and customers: the sources of traffic, number of visits and pages viewed, the number of requests per user, etc.;
- Leads can be broken down into stages (sales funnel);
- A clear kanban board view helps you quickly assess the overall picture;
- Send emails directly from the CRM;
- Teamwork: Leave comments for your colleagues and have all the information about the order at your fingertips.



Full information about the lead, comments, and built-in statistics
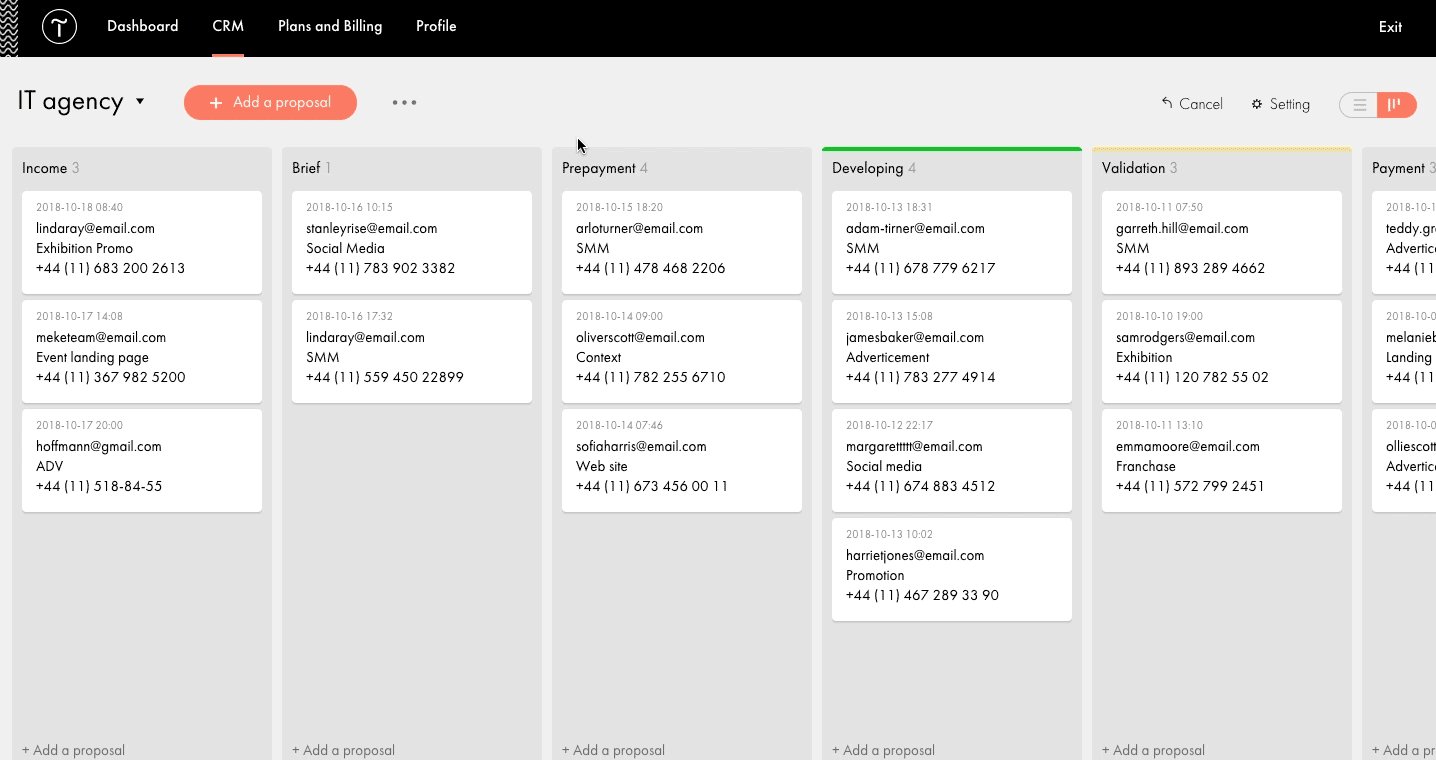
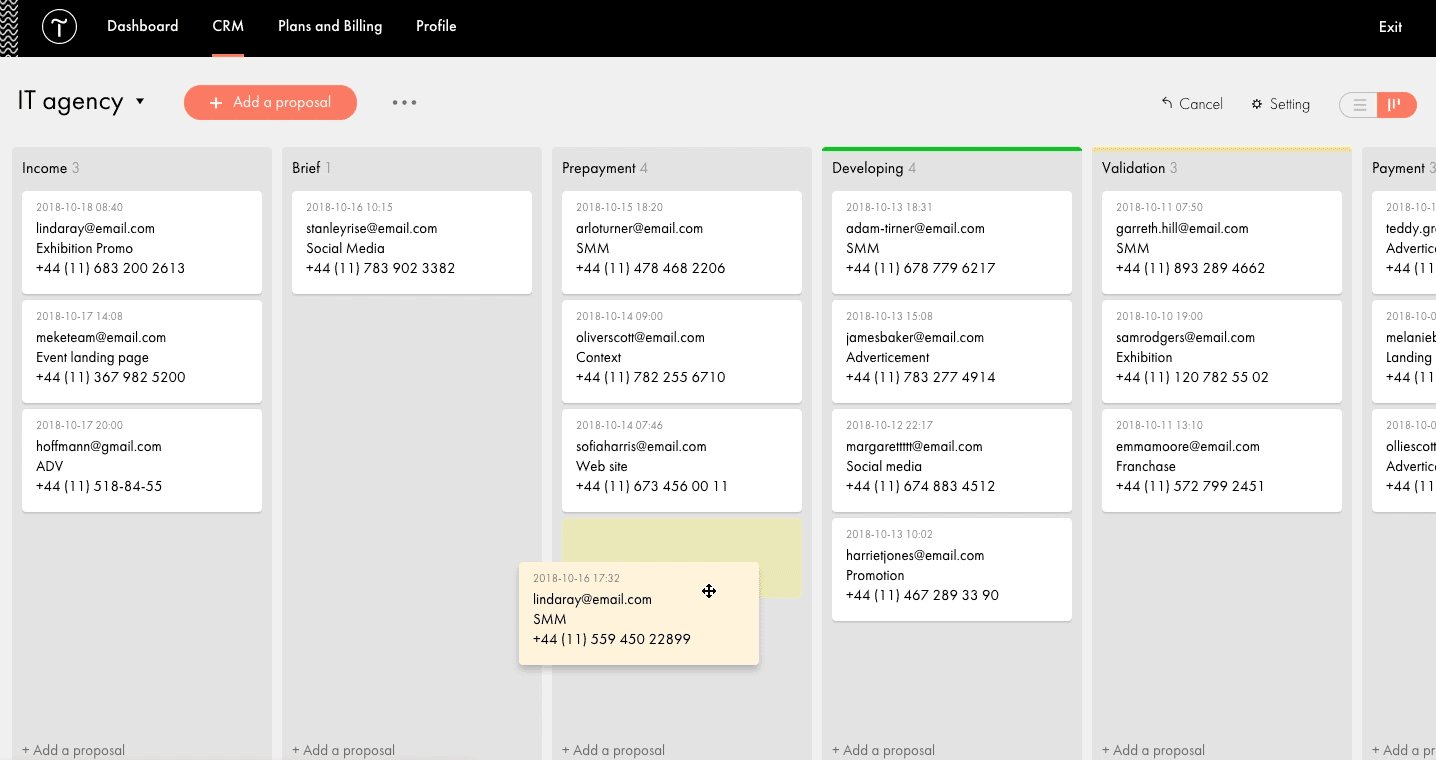
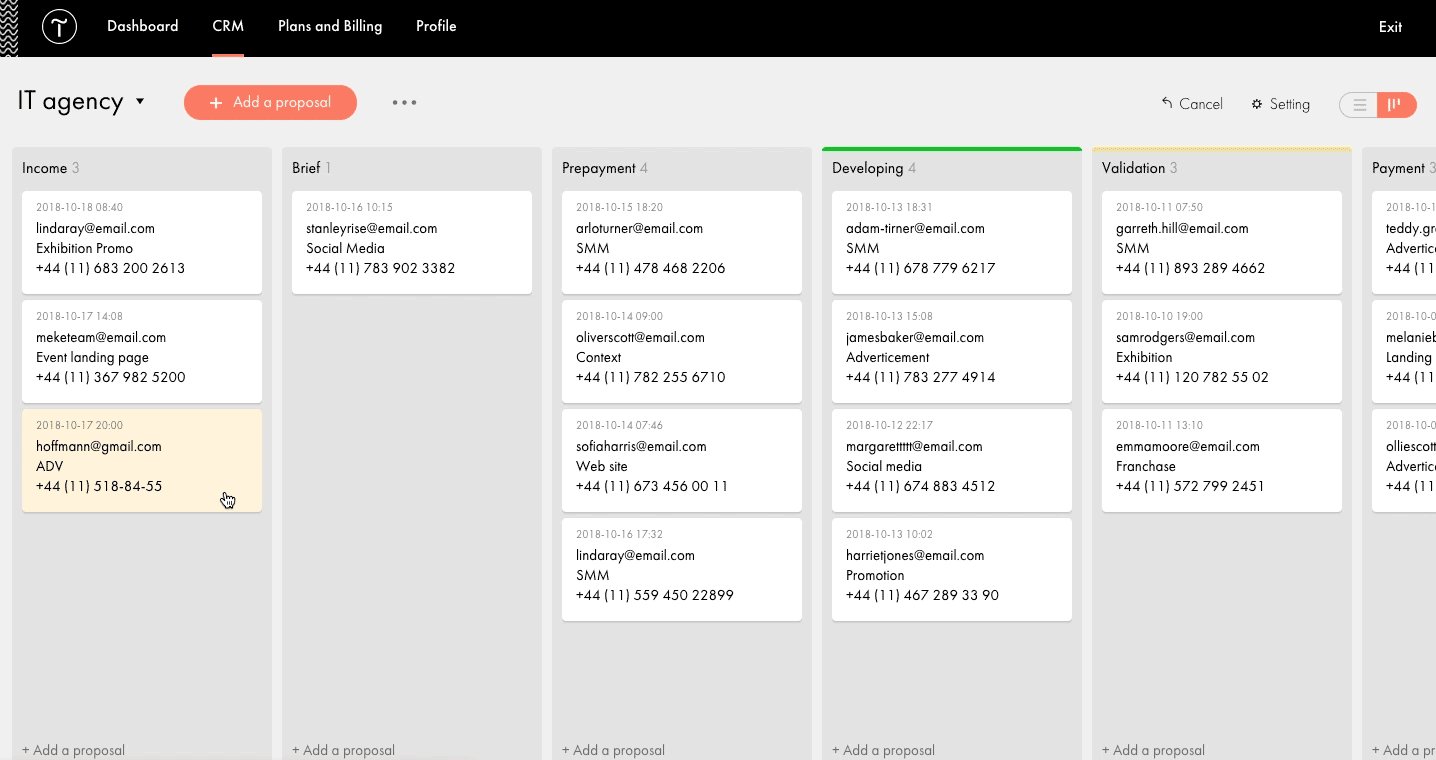
Clear kanban board view, easy drag-and-drop control
Tilda CRM key features

Order information

Customers' order history
Intuitive drag-and-drop
control
control
Separation of leads by funnel stages
Adding leads from the website or manually
All information on the lead in one place
Lead analytics and the quality of traffic sources
Tilda CRM is a good solution for small companies and entrepreneurs who do not need the complex features of a classic CRM system, but, nevertheless, need a CRM for their business goals.
CRM can be connected to the website in one click at no additional cost.
CRM can be connected to the website in one click at no additional cost.
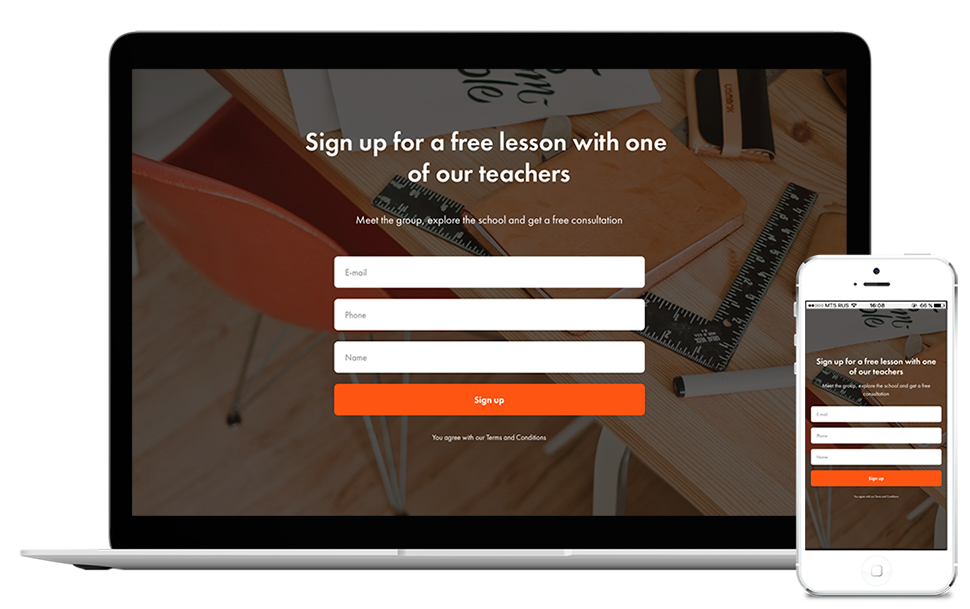
Mobile-Friendly By Default
All of the websites created with Tilda are adaptive—each block has 5 versions, which are automatically switched over and displayed depending on the screen parameters.

Tilda websites are easy to use, look good on mobile devices, and have a higher ranking in search engines.
The mobile version can also be customized: You can partially disable some blocks, replace them with others, add clickable phone numbers, and set a mobile menu.
You can always disable responsive design: In this case, the layout will not change, and the website will be displayed on mobile in the same way as on the desktop. Yet even in this case, the size of the screen will be taken into account, and the website will remain neat.
Responsiveness is also an important SEO parameter. Search engines rank higher mobile-friendly websites.
The mobile version can also be customized: You can partially disable some blocks, replace them with others, add clickable phone numbers, and set a mobile menu.
You can always disable responsive design: In this case, the layout will not change, and the website will be displayed on mobile in the same way as on the desktop. Yet even in this case, the size of the screen will be taken into account, and the website will remain neat.
Responsiveness is also an important SEO parameter. Search engines rank higher mobile-friendly websites.
Zero Block Editor: Create Unique Designs
Zero Block is an editor for creating your own design. Allows you to draw a site like in professional graphic editors, but this design can be published immediately and it will work online. The editor provides all the necessary tools for a designer: Grid, guides, layers, scaling, etc.


Layer panel

Design elements in Zero:

Text
Image

Shape


Video player
HTML allowing you to add custom code

Premium leather and textile upper with signature VELCRO ankle buckle
Solid rubber outsole for traction and durability
Tooltip for hints and explanations
Button
LET'S GO!
Form
Zero Block editor interface
Adding elements
Editing elements at different screen resolutions
Gallery
Zero Block tools allow you to make elastic layouts, the design will automatically adapt to the user's screen size.
You can add a CSS class to any element in a block. This feature makes it easy to modify elements, you can specify a class for a header, image, gallery, or any other element and name it in the HTML code.
Zero Block can be used as an editor for standard blocks as well. Most blocks from the library can be converted to Zero, and you can change their appearance as you like.
If you work in Figma, you can quickly import your designs from Figma to Zero Block in just a couple of clicks. This feature saves you a lot of time as you don’t need to transfer every element from the graphics editor to Zero Block and rebuild your website design from scratch.
You can add a CSS class to any element in a block. This feature makes it easy to modify elements, you can specify a class for a header, image, gallery, or any other element and name it in the HTML code.
Zero Block can be used as an editor for standard blocks as well. Most blocks from the library can be converted to Zero, and you can change their appearance as you like.
If you work in Figma, you can quickly import your designs from Figma to Zero Block in just a couple of clicks. This feature saves you a lot of time as you don’t need to transfer every element from the graphics editor to Zero Block and rebuild your website design from scratch.
Examples of websites created with Zero Block:

Promo site of the Netflix series

Swiss winemaker online store

Corporate website of a foresight business
Basic And Advanced Animation
Fade-in animation in standard blocks
Fade In - object appears on the screen.

Fade In Up - object appears from below.
Fade In Down - object appears from above.
Fade In Left - object appears from the right.
Fade In Right - object appears from the left.
Zoom In - object appears by zooming in or out.







Block elements appear from transparency

Animation in Zero: Advanced settings for appearance effects
1
Effect length
2
Delay before the start of the animation
3
Trigger that starts the animation
Animation in Zero: Parallax and fixation on scroll
The parallax effect creates a depth effect by varying the speed of the elements relative to the background. The parallax has two settings:
1
On scroll
2
On mouse move
The "Freeze" effect freezes an element in a certain position for the duration of scrolling. You can set the coordinates and duration of the freeze.
Step-by-Step Animation in Zero Block
A powerful tool for advanced animation. With Step-by-Step Animation, you can create sophisticated motion scenarios for elements on the page. Text, pictures, and objects can change position, move along a trajectory, change their size, transparency, and rotation angle on scroll, click or hover.
Interactive (trigger) animation in Zero Block
Trigger—or interactive—animation gives your website an additional layer of interactivity and gets visitors involved. You can create an animation for any element and assign another one as a trigger. The trigger will start the animation when you interact with it—click or hover over it, for example.
Work for Commercial Brands
Love Portraits and Fashion photography
Also take photos on events
Choose any project, hover over any title









Hover over any
of the headers
of the headers
SEO and Social Media Marketing
High search rankings due to the block structure
Websites made on Tilda are perfectly indexed by search engines thanks to the distinctive feature of the platform - the sequential arrangement of blocks on the page.
Automatic SEO analysis and tips
In Site Settings, you can find the SEO Assistant, an automatic assistant that analyzes all pages of your website and makes specific recommendations for each page as to what needs to be fixed or done to improve optimization for search engines. The recommendations are very easy to understand, you can easily follow them even if you don't know what SEO is.
SEO analysis and tips on Tilda

Settings for SEO
SEO specialists can benefit form the advanced settings:
<title> The name of the page that appears in the uppermost browser field. This is the most important tag for optimization, as search engines deem it incredibly important.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
<description> A brief description of the page. Search engines use the content of this tag to create a snippet - text that appears next to the link in the search results.
<h1> Main heading of the web page. The next most important tag after <title>.
<h2>,<h3> Tags that set the hierarchy and structure of the page.
Page URLs Set the correct page addresses in terms of SEO, without unnecessary characters.
<alt> Alternative text for images. It is displayed if an image hasn't been loaded and is used by search engines as a keyword for indexing images.
robots.txt A file for search engines that determines which web pages should be indexed and which should not. This file is generated automatically.
sitemap.xml A file for search engines that describes how the content of your website is organized. This helps them index your pages more accurately. This file is generated automatically.
301 redirect This is used when you change your URL address to maintain the "weight" of the page in search engines.
WWW and HTTPS redirects If you're using HTTPS, redirect your readers from HTTP to HTTPS to avoid page duplicates that may lower the ranking. Same for non-WWW and WWW pages.
404 error page An automatic page that is displayed if the requested website cannot be found. For example, if the user makes a mistake when typing the address or if the page has been deleted.
Favicon An image associated with a web page. It is usually displayed in the browser's address bar, in bookmarks, tabs, and other interface elements.
Social media promotion
If the website link is actively shared on social media, it indirectly affects the website's search engine rating and directly affects its traffic.
Tilda social media marketing settings:
Tilda social media marketing settings:
- Badge (social share preview image)
- Page title and description (for social media snippets)
- Sharing buttons
- Icons with links to your social media accounts
- Call-to-action plugins to encourage people to follow your account
Website and Online Store Statistics
All Tilda websites have built-in statistics. Metrics you can track:
- Number of sessions (website visits)
- Traffic sources
- Number of pageviews
- Conversion rate
- Number of visitors
- UTM tags
- Page view time
- Scroll depth
- Percentage of mobile views
- Visits by country and city
- Number of form submissions

Website traffic stats



Day-by-day stats
Traffic sources
User geography
If you have an online store on Tilda, you'll have access to the following data:
- Total number of sales and orders
- Repeat purchase rate
- Top selling and most viewed items
- Channels that generate the most revenue
- Average order value
eCommerce stats overview


Top selling items
Once a month, you receive an email with your statistics summary.
These are the key metrics that help you measure website performance. If you're a professional marketer and need access to advanced analytics tools, you can connect Google Analytics or Google Tag Manager to your website in a couple of clicks. Third-party trackers are connected seamlessly—you don't need to add a code or counter number, just log in to the selected system and the tracker will be added to all the pages on the website.
You can also add a Facebook pixel to customize targeting advertising.
These are the key metrics that help you measure website performance. If you're a professional marketer and need access to advanced analytics tools, you can connect Google Analytics or Google Tag Manager to your website in a couple of clicks. Third-party trackers are connected seamlessly—you don't need to add a code or counter number, just log in to the selected system and the tracker will be added to all the pages on the website.
You can also add a Facebook pixel to customize targeting advertising.
Connecting Custom Domains and HTTPS
You can connect your own domain name such as mysite.com. If you've already bought a name from a domain name registrar, then you just need to register it in the Site Settings and specify the Tilda IP address with the registrar.
You can assign your website a partially custom URL like mysite.tilda.ws for free. Websites with such URLs are no different from websites with custom domains and rank just as high in Google. You can set up such a URL using any pricing plan, including the Tilda Free Plan.
HTTPS, or the encrypted connection protocol, connects for free to all our websites, it requires no extra effort or technical skills. Some people believe that websites with SSL certificates are better indexed by search engines.
HTTPS, or the encrypted connection protocol, connects for free to all our websites, it requires no extra effort or technical skills. Some people believe that websites with SSL certificates are better indexed by search engines.
Personalized and Geo-Targeted Landing Pages
Multiple landing pages and geo-targeted landing pages allow you to personalize the page and display different content to different groups of people. This is important if you're tailoring promotional messages for various queries, or if your audience is divided by geographic region or language.
For example, if you're selling goods in New York, Baltimore, and Chicago, you can show different web pages to people in different cities. And if you sell tours to different countries, you can show a Thailand tour page to people who are planning to go to Thailand and a Bali tour page to people who are going to Bali. The more accurately the web page matches the query, the more likely the person will be interested and stay on the website.
Content replacement options:
1
By the word in the URL (it can be a URL address or a UTM tag)
2
By geographic location
3
By operating system (OS) and browser language
4
Redirect to a specific page depending on geographic location
You can replace separate words, blocks, or entire pages.
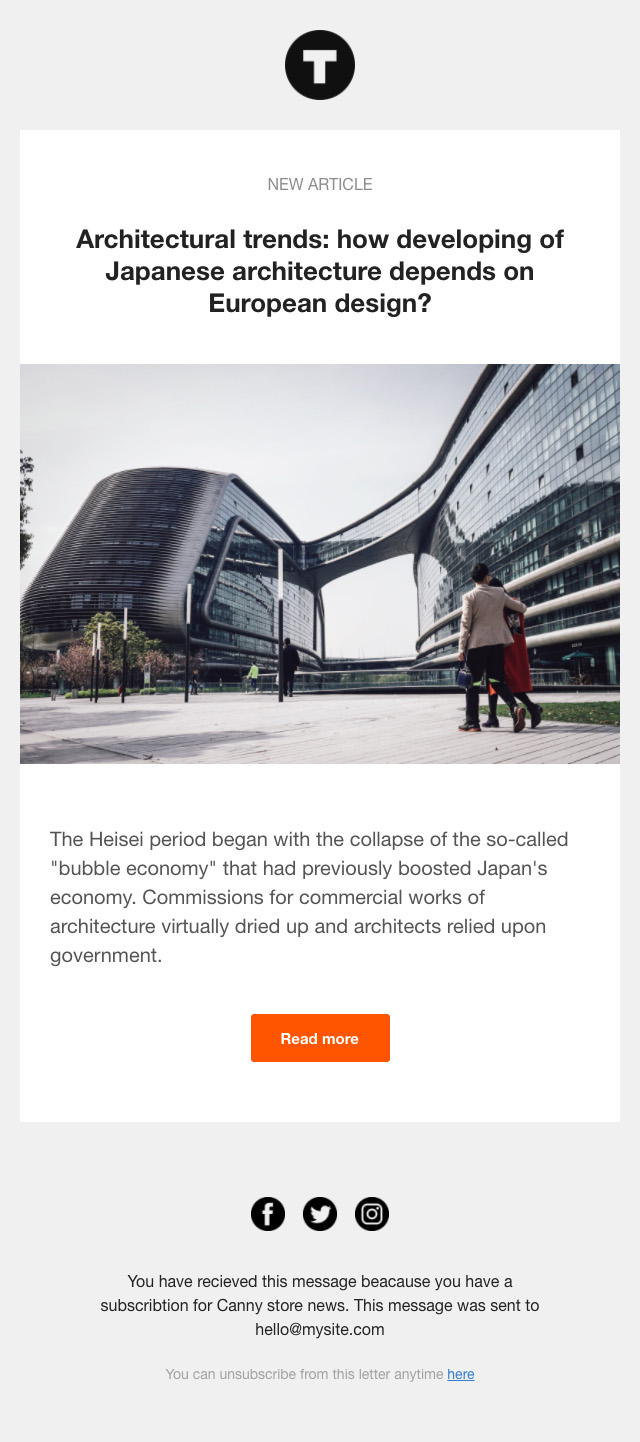
Creating Email Newsletters and Sending Them with Email Marketing Services
In addition to websites, you can use Tilda to create beautiful emails and send newsletters. This feature is included in the pricing plans so you don't have to pay any extra for it.
The steps you follow when creating a newsletter are the same as when creating a website: an email is built with ready-made blocks, and the content changes when you click on the text or image directly on the layout.

Creating a newsletter in the Tilda editor
You start creating a newsletter by choosing one of 11 templates. The templates serve as examples of what newsletters can look like, but they don't limit your creativity. Created by designers from ready-made blocks, templates can be easily customized to fit your own needs.







If you're familiar with email marketing, you know how tricky email clients are: Emails that look good in a browser can be completely unreadable in an email app on the phone. When designing our Email Campaign Builder, we set a priority: Emails should be readable and display well on any device and in any app. All that's left is to fill them with good content.
You can connect to MailChimp, SendGrid, or UniSender to send the newsletter. In this case, emails can be sent directly from Tilda to the contact lists registered in the mailing service.
Code export can be used for any other mailing service. You do not need to set up anything additionally, the process is very simple: Publish your email, click "Copy Code", go to your mailing service, select "Paste Code" and it's done! The newsletter is ready to be sent.
You can connect to MailChimp, SendGrid, or UniSender to send the newsletter. In this case, emails can be sent directly from Tilda to the contact lists registered in the mailing service.
Code export can be used for any other mailing service. You do not need to set up anything additionally, the process is very simple: Publish your email, click "Copy Code", go to your mailing service, select "Paste Code" and it's done! The newsletter is ready to be sent.
Publishing News and Blogging
Tilda Feeds feature, available on all pricing plans, simplifies publishing news and daily blogging on your website.
Posts are created in a user-friendly dashboard. The text editor has all the basic design tools: Images, videos, quotes, dividers, prefaces, and titles. Tags (sections) can be added to the post to improve navigation.
Posts will automatically appear on the website in a block with a connected feed. Posts can be scheduled in advance and will go live automatically.
Posts will automatically appear on the website in a block with a connected feed. Posts can be scheduled in advance and will go live automatically.
Additional features:
- You can link a post to a separate page (a long-form article, for example)
- A unique URL for each post is created automatically
- SEO and social media preview settings
- Feeds are designed with blocks from the dedicated "News and Feeds" category
- Relevant posts can be displayed in the feed, others can be hidden
- Feed posts support turbo-pages and AMP, an RSS feed is also automatically generated
Feeds dashboard


Blocks from the "News and Feeds" category

Post editing panel

Members Area on Your Website
The Members Area allows you to limit access to exclusive content on your website, such as private information for customers, event participants, or partners.
You can add users manually by emailing invitation links to their personal accounts or let them sign up on their own. Create groups with different access levels, add users, and open different sets of pages to different groups. It is especially handy for creating online courses or online schools.

Sign up form

The Members Area can be configured in the Site Settings, Membership tab
Editing user data
Create access groups for different exclusive pages of the website
Add users and assign them to access groups
The members area will be located on your domain
A clear view of the groups available to the user
Editing the set of pages available for each group


Access group interface. Managing users and available pages
Code Export and API
Code export is used when you already have a multi-page website and want to supplement it with pages created on Tilda. When you export, you get an archive with static images, HTML, JS, and CSS files. Place the files in a folder on your server and your website will grow by a few beautiful Tilda web pages.
If the content needs to be updated regularly, you can set up an API synchronization. In this case, the changes made on the page and published on Tilda will be automatically applied on your website.
Security and High Page Load Speed
DDoS Protection
All websites, regardless of the pricing plan, are protected by default from DDoS attacks with special equipment.
Optimized image delivery
CDN, or Content Delivery Network
Content Delivery Network (CDN) allows you to store content on geographically distributed servers and delivers images faster, taking into account your visitors' location. For example, if a user is located in Berlin, they'll receive an image from Germany, not from the US or the UK.
Lazy Load
Lazy Load is a delayed image loading technology. When a visitor logs in to a website, the images are loaded sequentially as they move through the website rather than all at once. This has a positive impact on the website loading speed.
WebP Support
Tilda automatically converts all website images to WebP. This next-gen format allows compression that reduces image size up to 35% compared to JPEG with no quality loss. You don’t need to upload images to your website in WebP format, Tilda will convert them for you. The total size of images reduces 3 times after the optimization.
Content Delivery Network (CDN) allows you to store content on geographically distributed servers and delivers images faster, taking into account your visitors' location. For example, if a user is located in Berlin, they'll receive an image from Germany, not from the US or the UK.
Lazy Load
Lazy Load is a delayed image loading technology. When a visitor logs in to a website, the images are loaded sequentially as they move through the website rather than all at once. This has a positive impact on the website loading speed.
WebP Support
Tilda automatically converts all website images to WebP. This next-gen format allows compression that reduces image size up to 35% compared to JPEG with no quality loss. You don’t need to upload images to your website in WebP format, Tilda will convert them for you. The total size of images reduces 3 times after the optimization.

Adaptive Image Resizing
The technology detects the dimensions of the browser and the layout container, then requests optimized images from the server. If the size of each image container is 450 x 300 px, a visitor will not receive an original photo but a scaled one according to the container dimensions. And if a person visits the website from a mobile phone, the script will request an image cropped to fit the screen with the desired resolution from the server.
Retina displays and slow Internet connection
If a visitor uses a display with increased pixel density, the script will recognize it and request a high-resolution image from the server. This way, images will appear crisp on Retina devices. Although in case the connection is slow (if a visitor is browsing from the countryside, for example), the system will request a smaller image. This will prevent page load speed from slowing down.
The technology detects the dimensions of the browser and the layout container, then requests optimized images from the server. If the size of each image container is 450 x 300 px, a visitor will not receive an original photo but a scaled one according to the container dimensions. And if a person visits the website from a mobile phone, the script will request an image cropped to fit the screen with the desired resolution from the server.
Retina displays and slow Internet connection
If a visitor uses a display with increased pixel density, the script will recognize it and request a high-resolution image from the server. This way, images will appear crisp on Retina devices. Although in case the connection is slow (if a visitor is browsing from the countryside, for example), the system will request a smaller image. This will prevent page load speed from slowing down.
Customer Support and Tutorials
Detailed guides and tutorials in our Help Center cover all issues related to building a website on Tilda.
The Tilda support team replies to customer queries through the form in the dashboard or directly by email.
Video tutorials will help you learn how to make a landing page or multi-page websites, online stores, or blogs, and show you how Zero Block editor and other features work.
Also, you can sign up for one of our free webinars which are held regularly. Our webinars for beginners introduce you to how Tilda works, while subject-specific workshops help understand more focused topics, such as eCommerce, online courses, landing pages, etc., so you can create beautiful and effective websites.
Video tutorials will help you learn how to make a landing page or multi-page websites, online stores, or blogs, and show you how Zero Block editor and other features work.
Also, you can sign up for one of our free webinars which are held regularly. Our webinars for beginners introduce you to how Tilda works, while subject-specific workshops help understand more focused topics, such as eCommerce, online courses, landing pages, etc., so you can create beautiful and effective websites.
Learning and Development
We have launched Tilda Education to help people not only create websites but also learn and develop their skills. We have published an ultimate landing page course and are preparing more educational content.
"How to Build a Landing Page" is a coursebook that teaches you how to build, design, and launch landing pages that convert and increase the number of customers.
Free online coursebook "How to Build a Landing Page"

We also regularly publish educational guides and articles on design and marketing with practical advice and expert tips on building and promoting websites and inspire the creation of interesting projects.
Who Tilda is For? Customer Reviews and Tilda Website Examples
Tilda has crafted a new approach to creating websites and changed the attitude towards website builders in general. What makes Tilda unique is that it is used both by well-known brands as well as first-time entrepreneurs who can't yet hire a team of programmers and designers.
Port of Zeebrugge, Launch, RedCarey Media, Mentorama, Engenheiros sem Fronteiras, EBAC, Skillspace, Forge, BASK, Simla, CollabHR, Dynamic Aspect, Vinilink, Nomads, and other companies appreciate the time and opportunities that Tilda provides.
Tilda is suitable for:
- Entrepreneurs that want to make a website for their business on their own.
- Marketers who create landing pages, event pages, promotions, or special projects.
- Designers who create websites for clients.
- Companies that want website maintenance to be easy.
- Media and bloggers who want to design their content in an unusual way.
Tilda website examples

Landing page

Corporate landing page

IT product landing page

Corporate multi-page website

Special project

Product landing page

App landing page

French vineyard website & online store

Trading services landing page

Online library of presentation slides

Online school

Mobile app website
Customer testimonials
What professional experts write about Tilda you can read on Techradar, Smashing Magazine, Techcrunch, SuperbWebsiteBuilders, and other resources.
Here are some testimonials from our customers:
Here are some testimonials from our customers:
Tilda provides a very easy and fast way for building websites also for people with less web design experience. In comparison with other website builders, Tilda has really intuitive design features, which are supported by various templates, boosting the design process as well. Definitely, I recommend this solution not only to small individual projects but also to businesses.
Jan Mráz
Head of Product Design, Atheros
Pricing Plans
What makes Tilda different from other website builders:
- You can create a website for free
- There are only two paid plans, and it's very easy to understand them
Tilda Personal: All the features of the platform, including newsletters, online forms, CRM, statistics, custom code, online store, and payment systems.
Tilda Business: Same + code export and the possibility to create 5 websites.
While other website builders split features and ask for additional fees to enable statistics, online forms, or e-commerce tools, Tilda plans include all the features.
Tilda Business: Same + code export and the possibility to create 5 websites.
While other website builders split features and ask for additional fees to enable statistics, online forms, or e-commerce tools, Tilda plans include all the features.
Tilda Free Plan
Price: Free
You can indeed create and publish a website on Tilda for free and it is not a time-limited promotion. You can customize your website URL, e.g., mysite.tilda.ws, and send the link to your friends or clients, advertise, promote on social media, and add it to your profile.
You can indeed create and publish a website on Tilda for free and it is not a time-limited promotion. You can customize your website URL, e.g., mysite.tilda.ws, and send the link to your friends or clients, advertise, promote on social media, and add it to your profile.
Tilda Personal Plan
Price: $10 per month with an annual subscription
Connect your own domain, set up online forms, integrate third-party services, create an online store, insert custom HTML code, use a built-in CRM system, and much more. Free trial period offers 2 weeks of Personal Plan for free — no card required. After the trial period, you can go back to the free plan, all the work will be saved.
Connect your own domain, set up online forms, integrate third-party services, create an online store, insert custom HTML code, use a built-in CRM system, and much more. Free trial period offers 2 weeks of Personal Plan for free — no card required. After the trial period, you can go back to the free plan, all the work will be saved.
Tilda Business Plan
Price: $20 per month with an annual subscription
Suitable for companies that have multiple websites — the cost per website comes out $4 per month; also great for designers who build websites for clients and work simultaneously on several projects, and for developers who want to export code.
Suitable for companies that have multiple websites — the cost per website comes out $4 per month; also great for designers who build websites for clients and work simultaneously on several projects, and for developers who want to export code.
Summary
You can create any website—landing pages, online stores, business websites, online courses, promo pages, etc.—on your own. No one can tell the story of the business better than the founder, and Tilda will help with the design: the website will be beautiful and user-friendly.
At the moment, the platform allows you to implement all the features of modern websites. While the web is constantly changing, the distinguishing feature of Tilda is that the platform is continuously being improved. You can see how the platform is evolving in our annual reports from 2017, 2018, 2019, and 2020. It is the result of the joint efforts of people working on the product they are in love with to make your business thrive ❤️
At the moment, the platform allows you to implement all the features of modern websites. While the web is constantly changing, the distinguishing feature of Tilda is that the platform is continuously being improved. You can see how the platform is evolving in our annual reports from 2017, 2018, 2019, and 2020. It is the result of the joint efforts of people working on the product they are in love with to make your business thrive ❤️
If you like Tilda or this article was helpful, please share it with your friends on social media!
The Website You’ve Been Dreaming Of Starts Right Here















