



Introducing new
Zero Block feature: advanced animation for a website
STEP-BY-STEP ANIMATION
ZERO BLOCK

STEP-BY-STEP ANIMATION
STEP-BY-STEP ANIMATION





TURN YOUR WEBPAGE INTO A CAPTIVATING STORY
With Step-by-Step Animation, any element of the page can be assigned motion sequences allowing users to interact with the elements.



ON CLICK
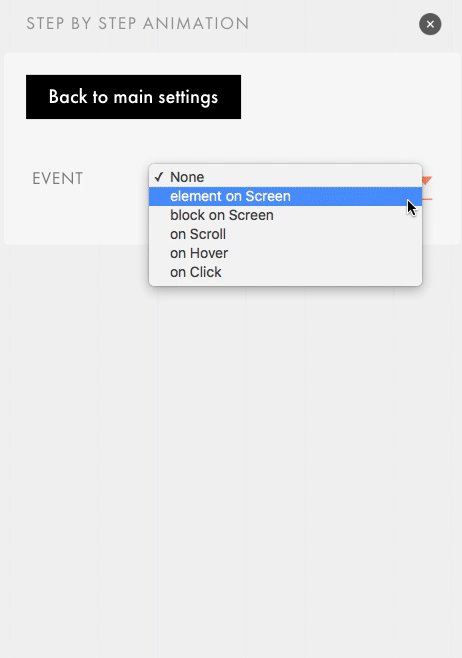
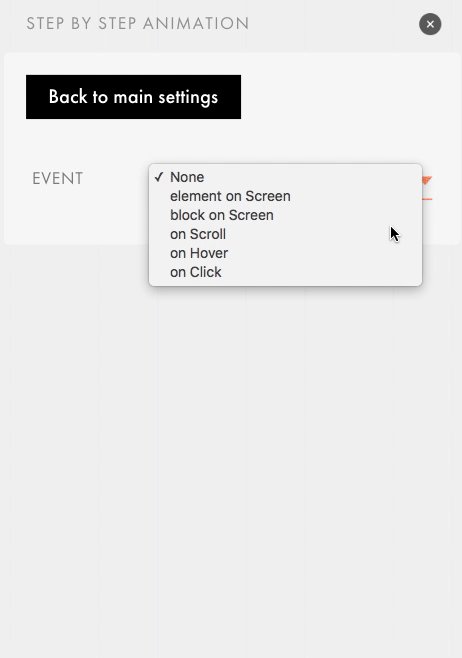
SELECT A TRIGGER TO ACTIVATE ANIMATION
ON SCROLL
WHEN POINTING AT THE ELEMENT
WHEN THE ELEMENT APPEARS
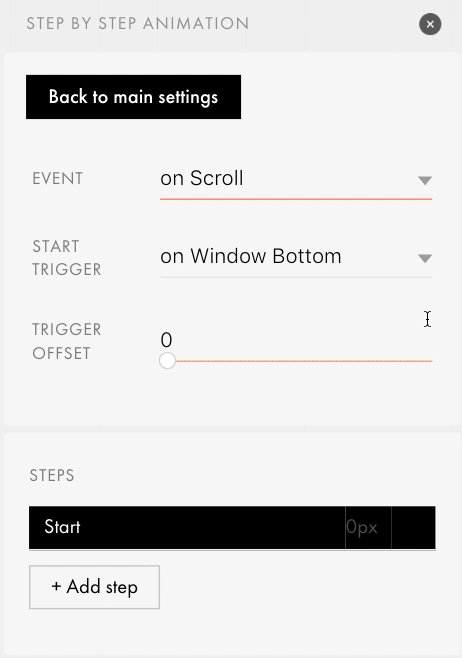
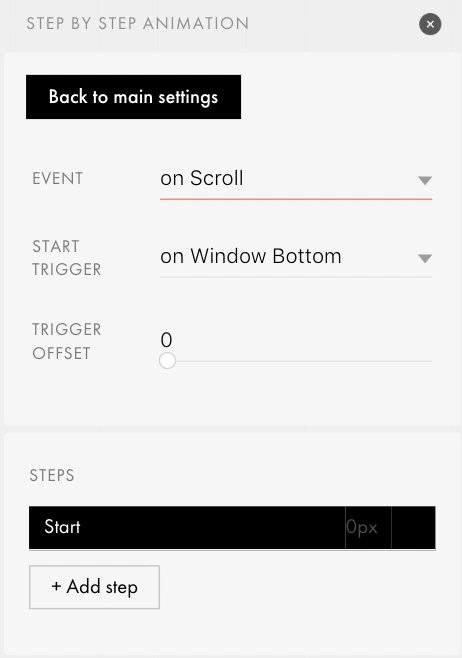
ADD MORE STEPS TO YOUR STEP-BY-STEP ANIMATION
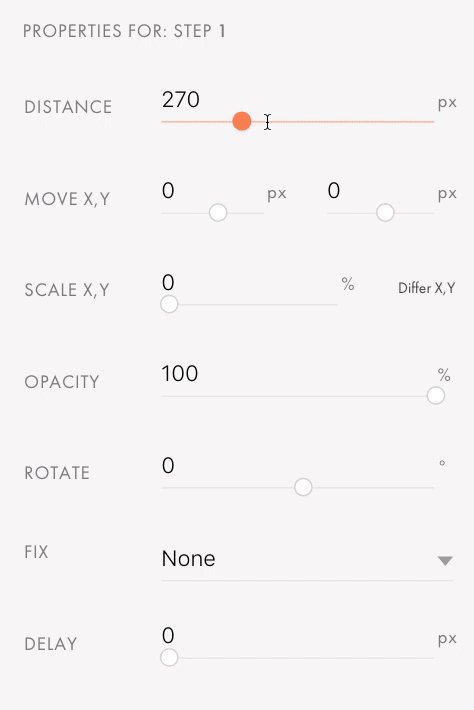
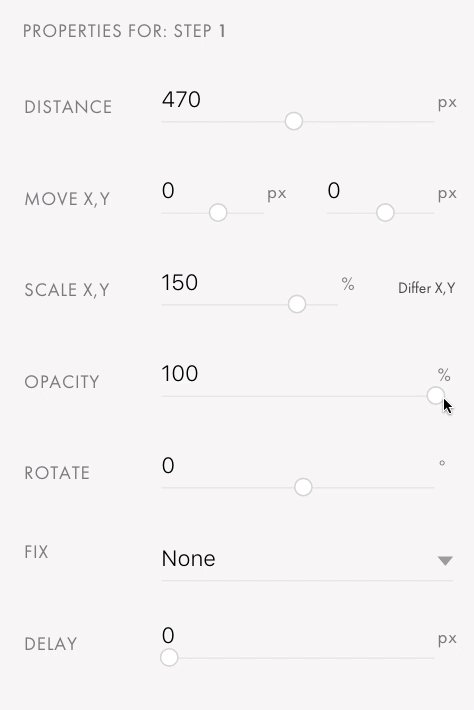
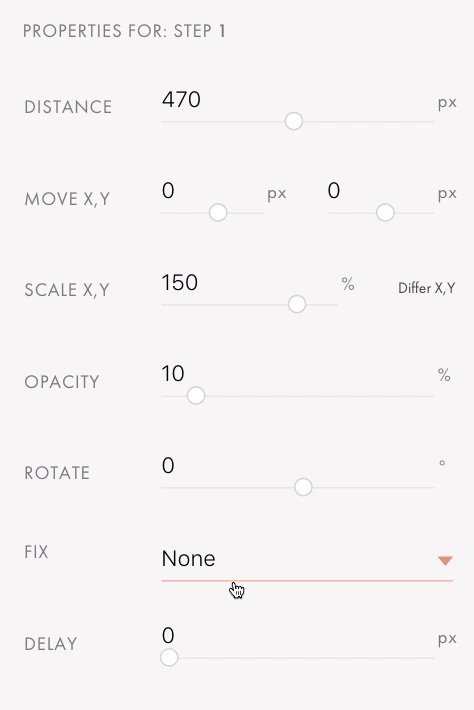
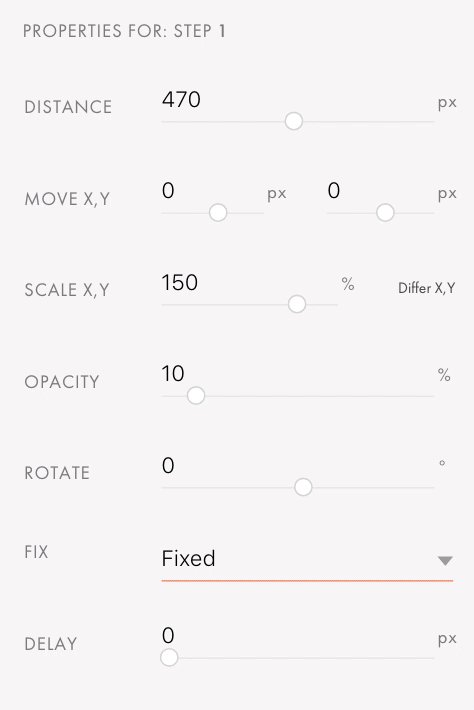
CHANGE SETTINGS OF EACH ELEMENT AT EVERY STEP
ADD AN ELEMENT TO THE ZERO BLOCK ARTBOARD
POSITION OF THE ELEMENT
SPEED OF MOVEMENT
SIZE OF THE ELEMENT
ANGLE OF ROTATION
TRANSPARENCY


CHANGE THE POSITION OF ELEMENTS ON SCROLL






STEP-BY-STEP ANIMATION EXAMPLES


TRIGGER ANIMATION WHEN POINTING AT OR CLICKING ON AN OBJECT













INFINITE SCROLLING TEXT
ANIMATE YOUR TEXT
ANIMATE YOUR TEXT
FIXED POSITION OF ELEMENTS
ON SCROLL
ON SCROLL
Among the myriad definitions of graphic design, one of the most illuminating is by the American designer and writer Jessica Helfand. According to Helfand, graphic design is a 'visual language uniting harmony and balance, colour and light, scale and tension, form and content. But it is also an idiomatic language, a language of cues and puns and symbols and allusions, of cultural references and perceptual inferences that challenge both the intellect and the eye.
I like Helfand's definition. Her first sentence is a conventional summary of graphic design; few would argue with it. But her second sentence throws a punch: it alludes to design's expressive power and higher intent. Even as a recalcitrant teenager I sensed graphic design's emotive potency. I didn't even know there was such a thing as graphic design, but I lovingly copied lettering from album covers, magazines, cereal boxes and comic books. I didn't copy other elements; only the lettering. I liked the way that particular letterforms gave words added meaning. I noticed that the same words in a different typeface were not necessarily as beguiling. Copying letterforms is a common enough occupation among bored teenagers — it seems to have a calming effect on to hormones: it was used memorably as a trope for disaffected youth by Geoff McFetridge in his title sequence for Sofia Coppola's film The Virgin Suicides.
I like Helfand's definition. Her first sentence is a conventional summary of graphic design; few would argue with it. But her second sentence throws a punch: it alludes to design's expressive power and higher intent. Even as a recalcitrant teenager I sensed graphic design's emotive potency. I didn't even know there was such a thing as graphic design, but I lovingly copied lettering from album covers, magazines, cereal boxes and comic books. I didn't copy other elements; only the lettering. I liked the way that particular letterforms gave words added meaning. I noticed that the same words in a different typeface were not necessarily as beguiling. Copying letterforms is a common enough occupation among bored teenagers — it seems to have a calming effect on to hormones: it was used memorably as a trope for disaffected youth by Geoff McFetridge in his title sequence for Sofia Coppola's film The Virgin Suicides.

////////// HOW TO BE A GRAPHIC DESIGNER WITHOUT LOSING YOUR SOUL
LOOPING ANY ANIMATION EFFECT

Loop scale and motion effects










SOMETHING ABOUT
The Game Boy is an 8-bit handheld game console which was developed and manufactured by Nintendo and first released on April 21, 1989.
The Game Boy is an 8-bit handheld game console which was developed and manufactured by Nintendo and first released on April 21, 1989.
A FACT
The Game Boy is Nintendo's first handheld game console and it combined features from both the Nintendo Entertainment System and Game & Watch.
The Game Boy is Nintendo's first handheld game console and it combined features from both the Nintendo Entertainment System and Game & Watch.
LAYOUT
The Game Boy has four operation buttons labeled "A", "B", "SELECT", and "START", as well as a directional pad.
The Game Boy has four operation buttons labeled "A", "B", "SELECT", and "START", as well as a directional pad.
GAMES
The Game Boy first launched with Super Mario Land, Alleyway, Baseball and Yakuman. For the North American launches, Tetris and Tennis were also featured, while Yakuman was never released outside of Japan.
The Game Boy first launched with Super Mario Land, Alleyway, Baseball and Yakuman. For the North American launches, Tetris and Tennis were also featured, while Yakuman was never released outside of Japan.

COMPLETE STORIES MADE FROM FRAGMENTS

INTUITIVE INTERFACE HELPS YOU QUICKLY TURN YOUR IDEAS INTO REALITY

Click any element to animate it
Choose a trigger to start animation
Add new animation steps
Change properties of the element for every new step
Open Step-by-Step Animation in Zero Block settings
Select the starting point for your animation: on scroll,
at a certain point in time,
on click, or on hover
at a certain point in time,
on click, or on hover
Add a new step and modify properties of the element
Publish your ideas
|1
|2
|3
|4

OVERVIEW VIDEO
Check out this short demonstration
of Step-by-Step Animation in action
of Step-by-Step Animation in action
ANIMATION GUIDE
Learn more about working with Step-by-Step Animation in Zero Block by reading a detailed how-to guide
Unleash your creativity
CREATE CAPTIVATING PROJECTS
Be brave – break boundaries with
Step-by-Step Animation in Zero Block
Step-by-Step Animation in Zero Block
© Tilda Publishing. This webpage was created using Step-by-Step Animation in Zero Block



