Tilda Vector


Быстро создавайте и редактируйте SVG-файлы и векторные изображения онлайн, бесплатно и без регистрации.
Попробуйте векторный онлайн-редактор Тильды






Работайте над векторными изображениями прямо в браузере


Создать или редактировать вектор
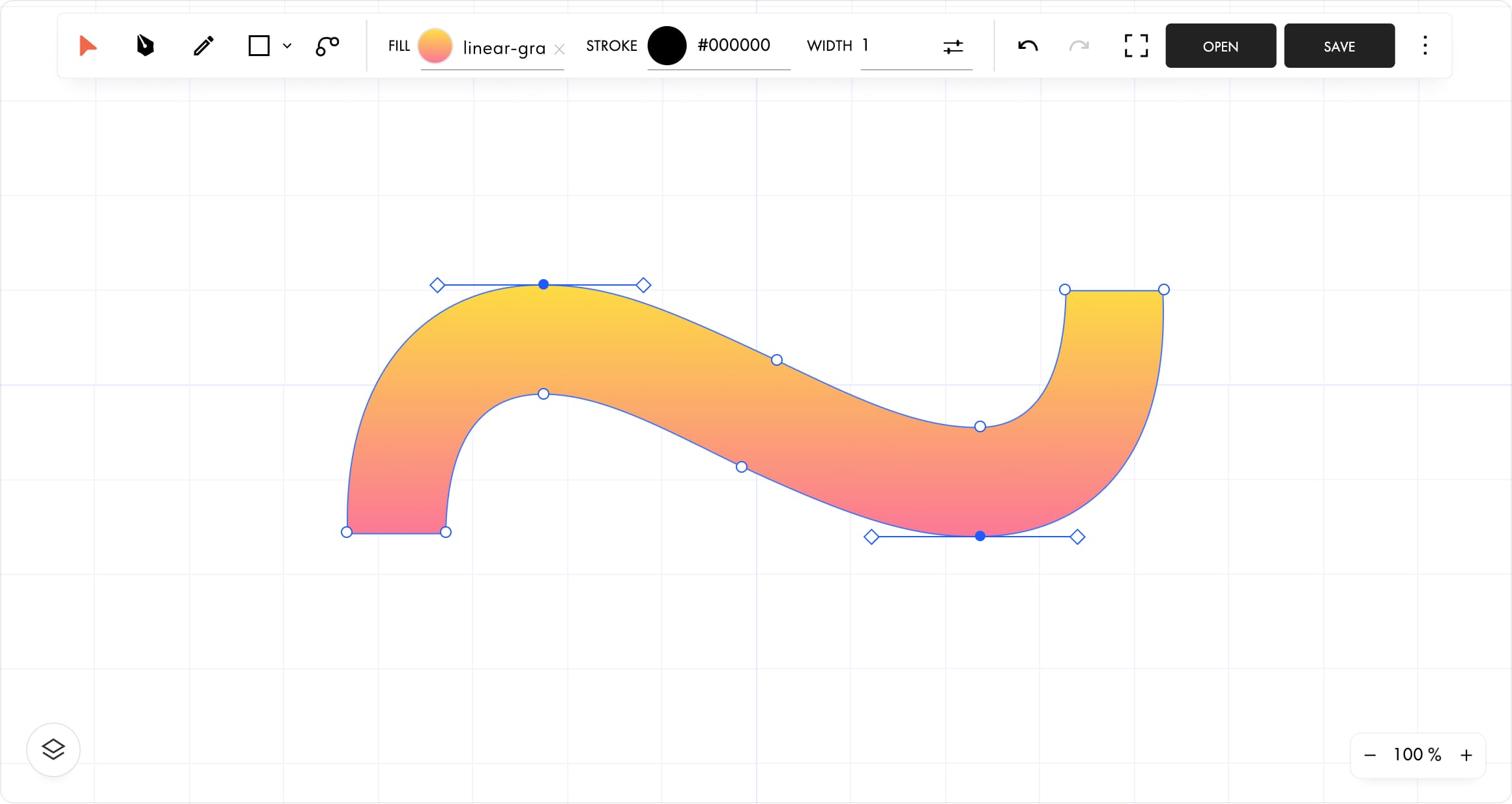
Начните рисовать векторный элемент, выбрав один из инструментов, или загрузите SVG-файл, нажав Open.

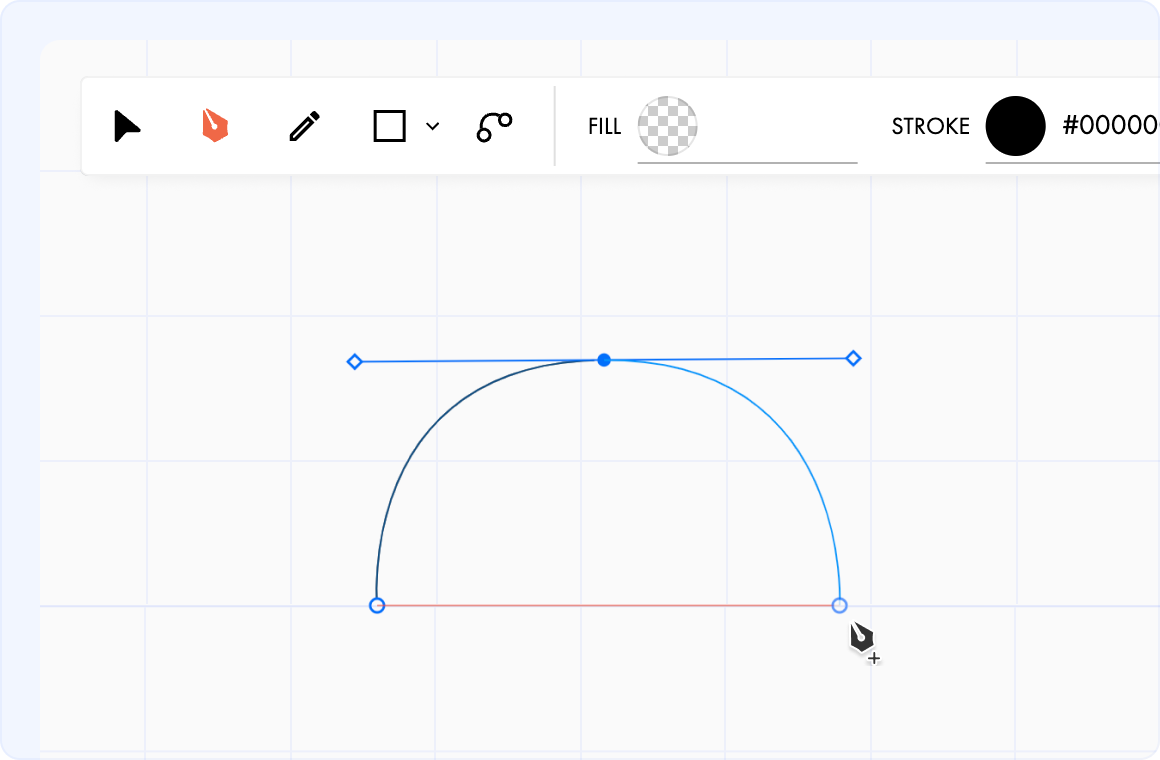
Draw Tool (D)
Рисуйте с помощью прямых и изогнутых линий.
Для завершения незамкнутой фигуры нажмите Esc или дважды кликните на последнюю точку. Замкните фигуру и рисование завершится автоматически.
Для завершения незамкнутой фигуры нажмите Esc или дважды кликните на последнюю точку. Замкните фигуру и рисование завершится автоматически.



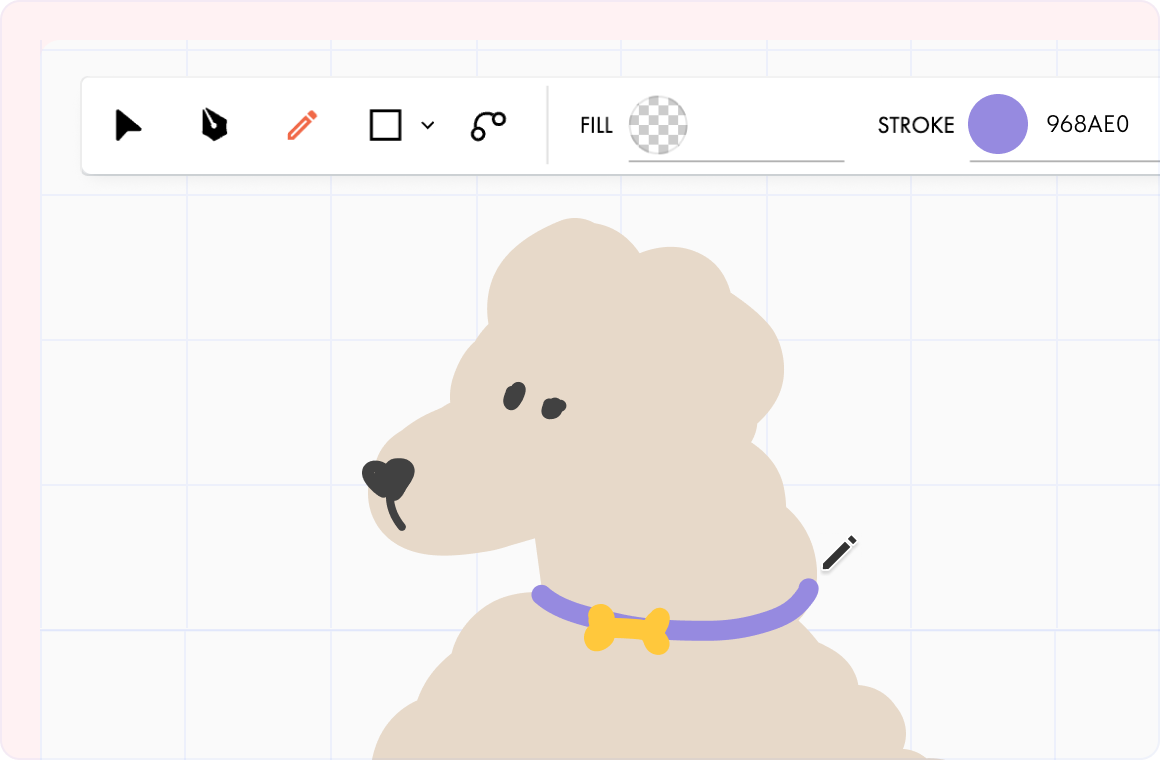
Freehand Tool (Shift + P)
Рисуйте от руки, и линии автоматически преобразятся в кривые. Дорисуйте фигуру, продолжив её из любой точки. После завершения настройте стили: задайте размер, цвет, толщину линии и др.

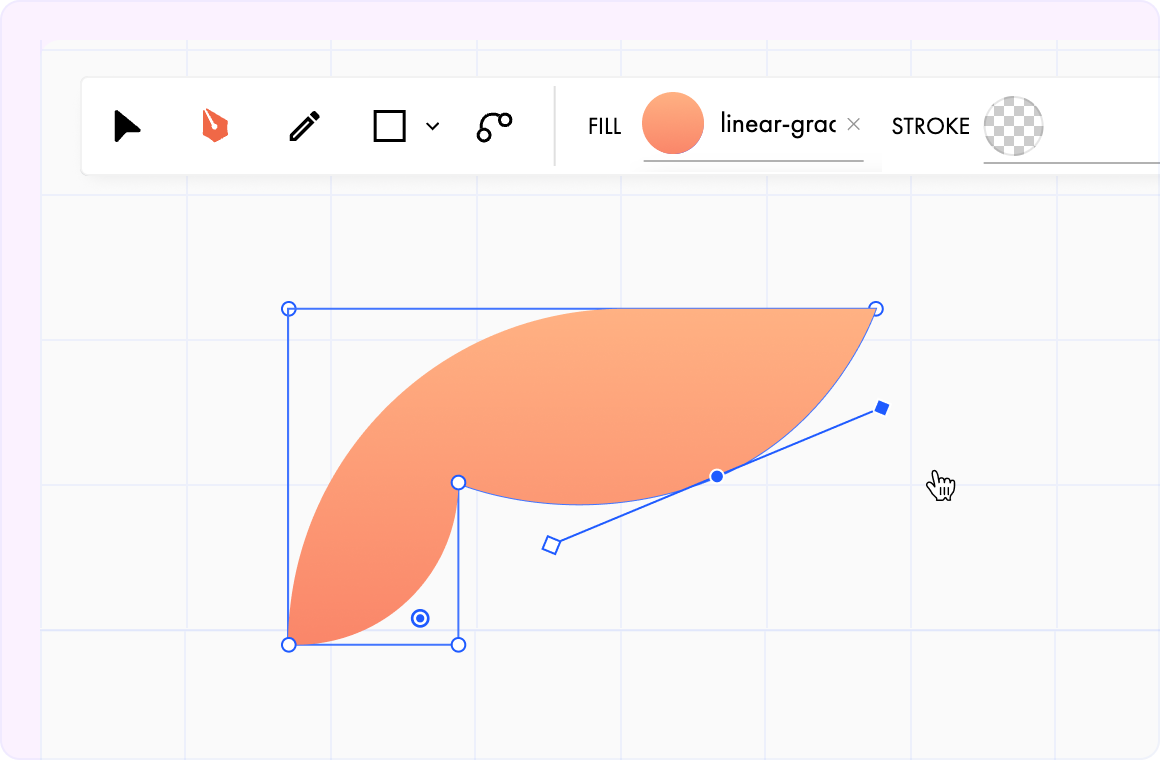
Select (S)
Выберите фигуру, чтобы задать цвет заливки, обводки и толщину линии. Перемещайте, вращайте и изменяйте размер одной или нескольких фигур как одного векторного элемента.



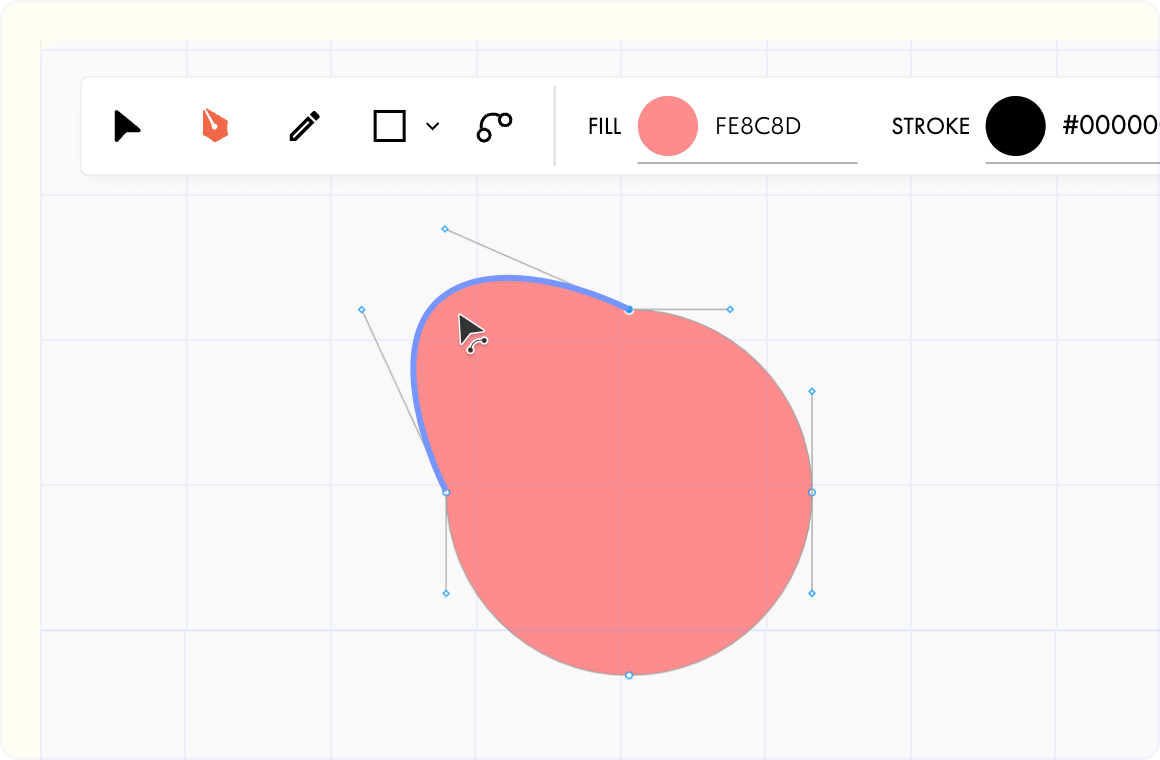
Bend (B)
Сгибайте нарисованные линии и работайте с точками. Данный режим позволяет изменять только форму фигуры. Редактируйте внешний вид фигуры, используя инструмент Select.

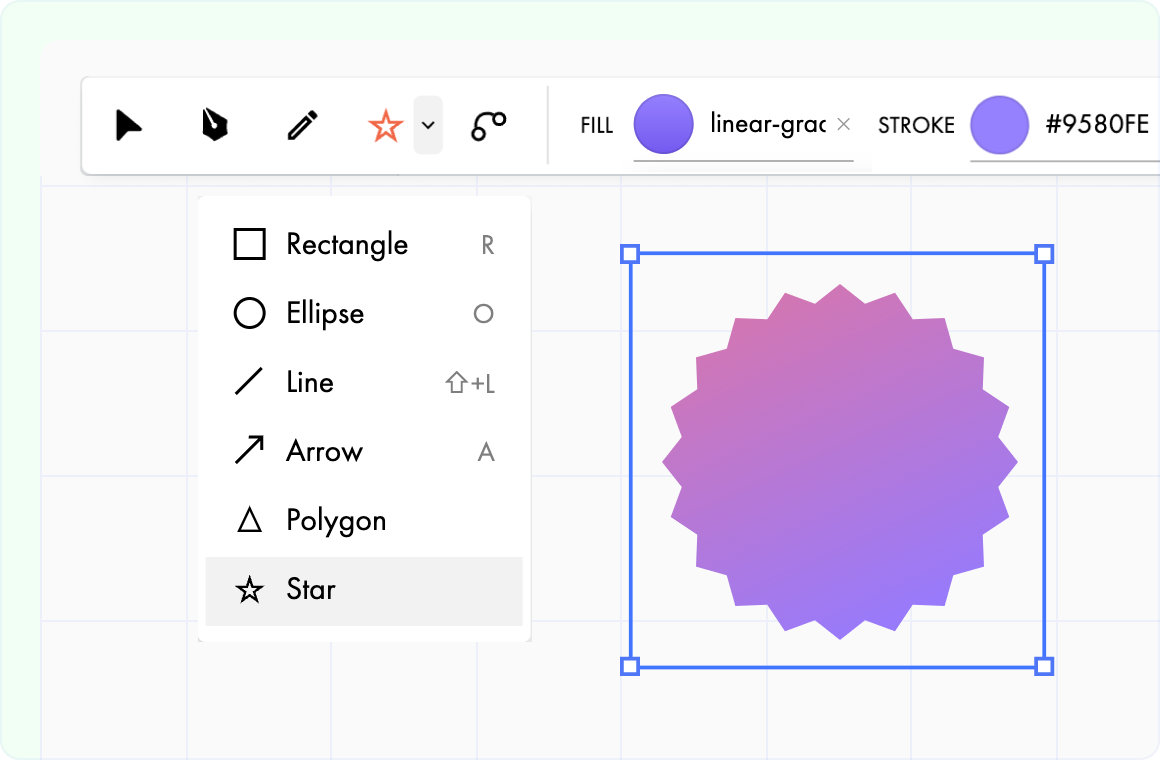
Basic Shapes
Выберите готовую фигуру, например, прямоугольник, круг, треугольник, из выпадающего меню и отредактируйте её. Для фигур с острыми углами задавайте произвольное количество вершин в поле Count и их высоту в поле Ratio.



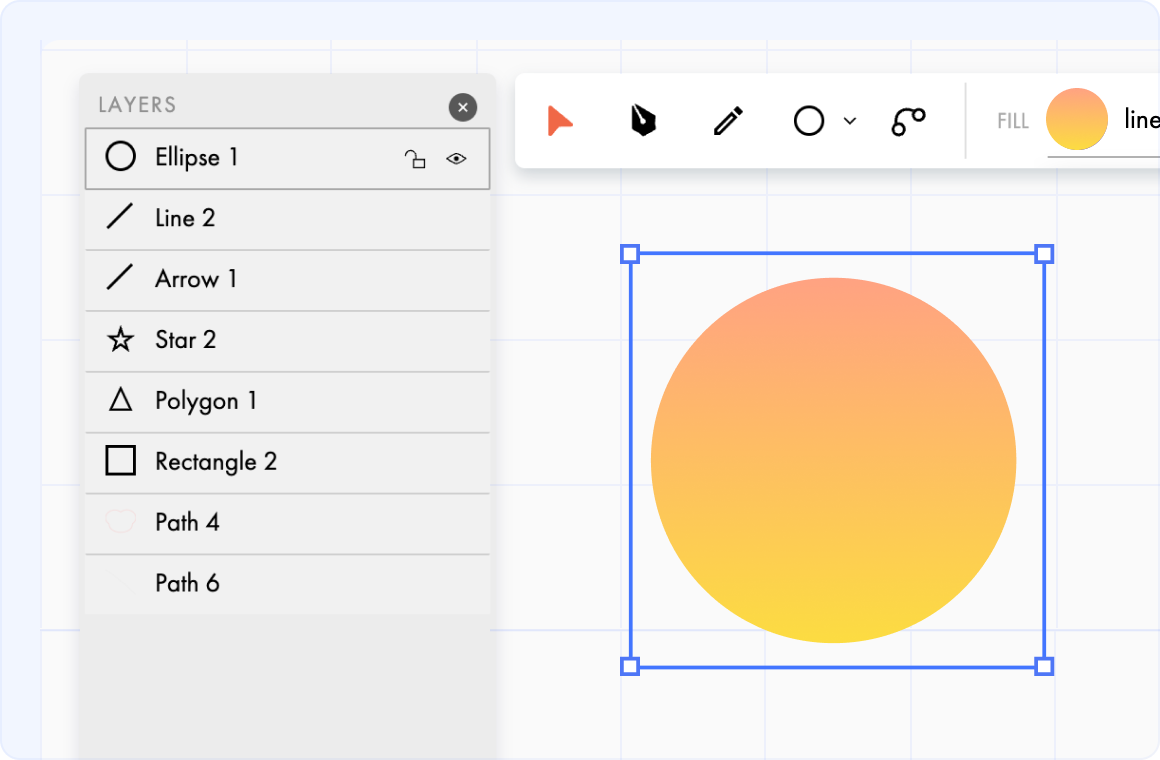
Layers
Нажмите иконку в левом нижнем углу или сочетание клавиш Cmd + L, чтобы открыть панель слоёв. Здесь вы можете менять их порядок, редактировать названия, скрыть и закрепить слои и др.

Удобная рабочая область
Используйте виджет с процентами в правом нижнем углу, чтобы изменять масштаб рабочей области.
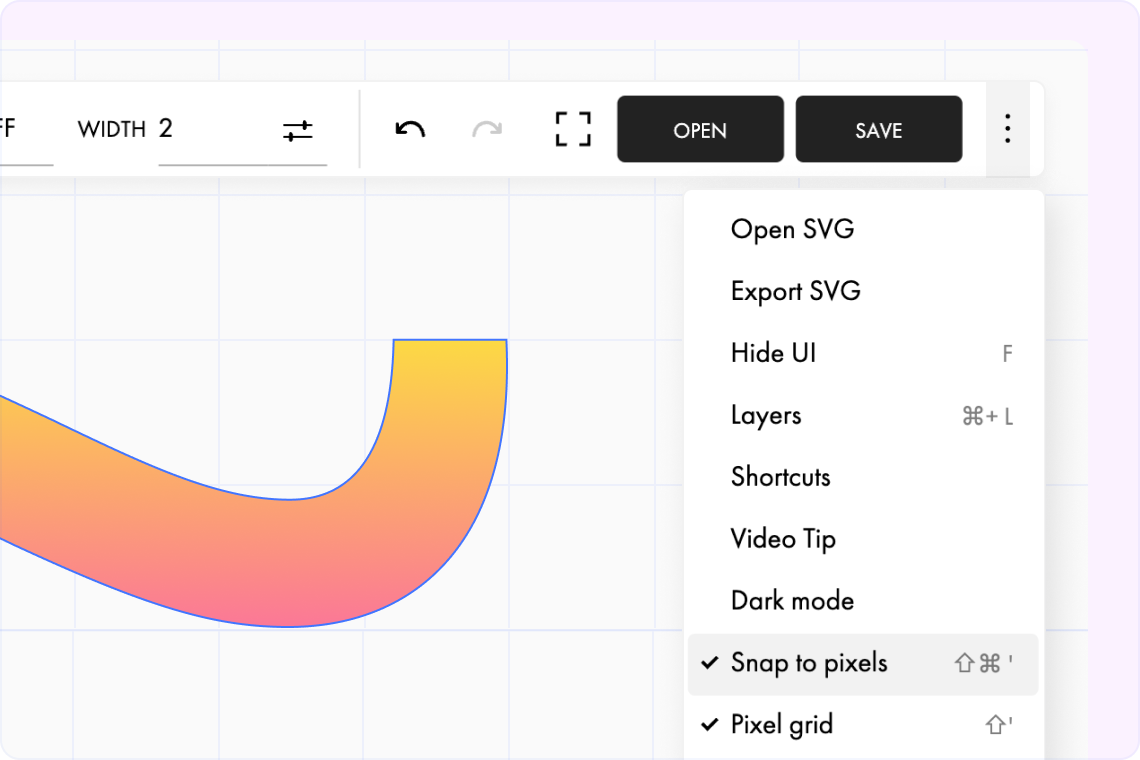
Нажмите на три точки и выберите Snap to pixels, чтобы включить направляющие для точного выравнивания фигур. В том же выпадающем меню нажмите Pixel grid, чтобы активировать пиксельную сетку (отображается при приближении на более, чем 600%).
Нажмите на три точки и выберите Snap to pixels, чтобы включить направляющие для точного выравнивания фигур. В том же выпадающем меню нажмите Pixel grid, чтобы активировать пиксельную сетку (отображается при приближении на более, чем 600%).



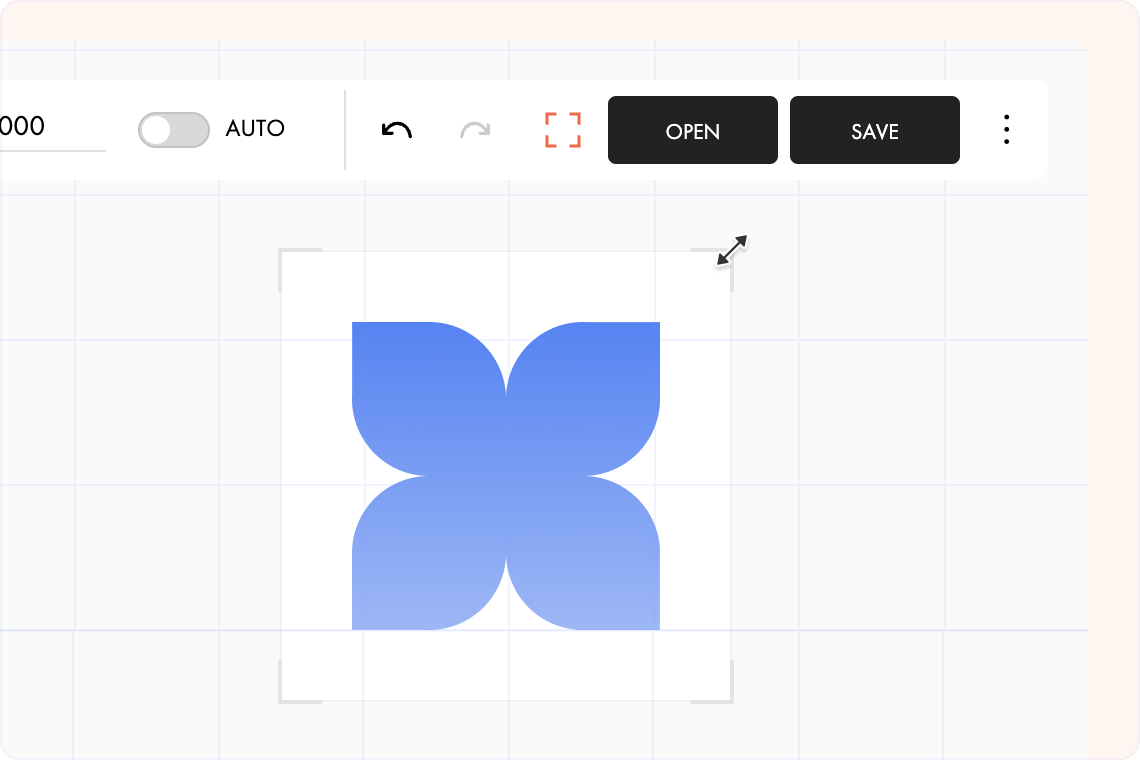
Viewbox Settings
Используйте Viewbox, чтобы вручную кадрировать вектор и редактировать размер свободного пространства вокруг него. Если экспортировать элемент без этой настройки, он будет автоматически кадрирован по границам фигуры.

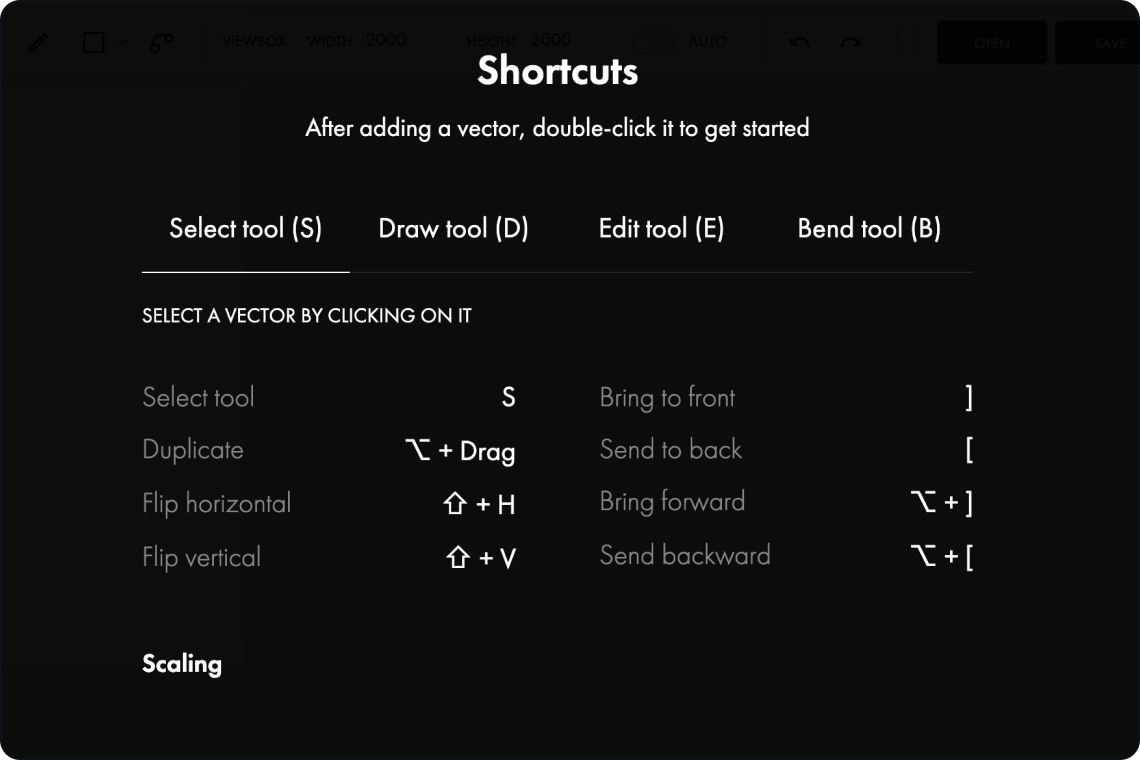
Shortcuts
Редактируйте и управляйте элементами с помощью горячих клавиш. Чтобы посмотреть полный список, нажмите на три точки → Shortcuts.



Векторный редактор доступен и в Zero Block
Нажмите Add Vector, чтобы добавить и отредактировать векторный элемент прямо в Zero Block, или загрузите свой SVG-файл. Все инструменты онлайн-редактора также доступны в Zero Block.

Используйте бесплатно
Быстро создавайте и редактируйте SVG-файлы и векторные изображения онлайн, бесплатно и без регистрации прямо в браузере.


